Basic Principles for A Perfect Design
There are 8 basic principles of design; Balance, Proximity, Alignment, Repetition, Space, Contrast, Hierarchy, and Color. These principles work together to create visually appealing and functional designs that make sense to users.
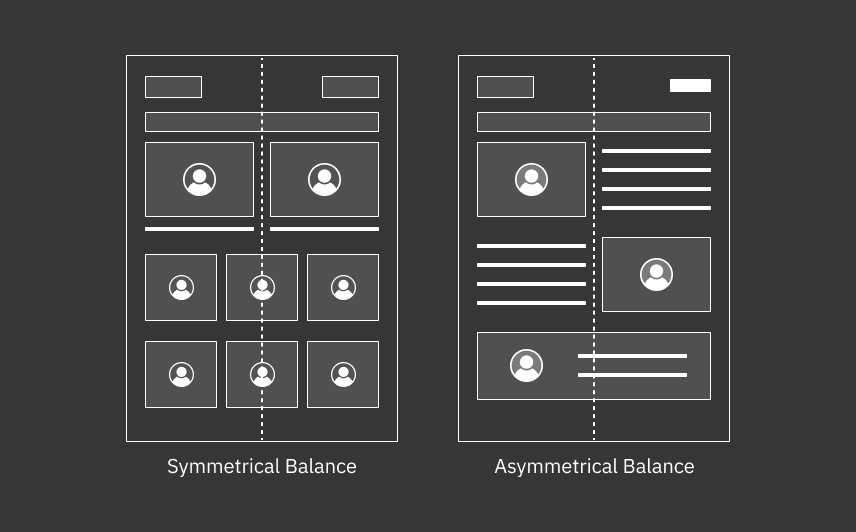
- Balance: Balance gives a design its form, stability and it helps to distribute the elements evenly throughout your design. This spacing will offer an appearance that is professional and attractive.
Symmetrical and asymmetrical are two effective types of balance.
• Symmetrical Balance weights the elements evenly on either side of the design.
• Asymmetrical Balance uses contrast to even out the flow of the design.

- Proximity: Similar or related elements should be grouped together to create a relationship between them. Proximity could mean they are connected visually another ways. eg. via colour, typography, size, etc.

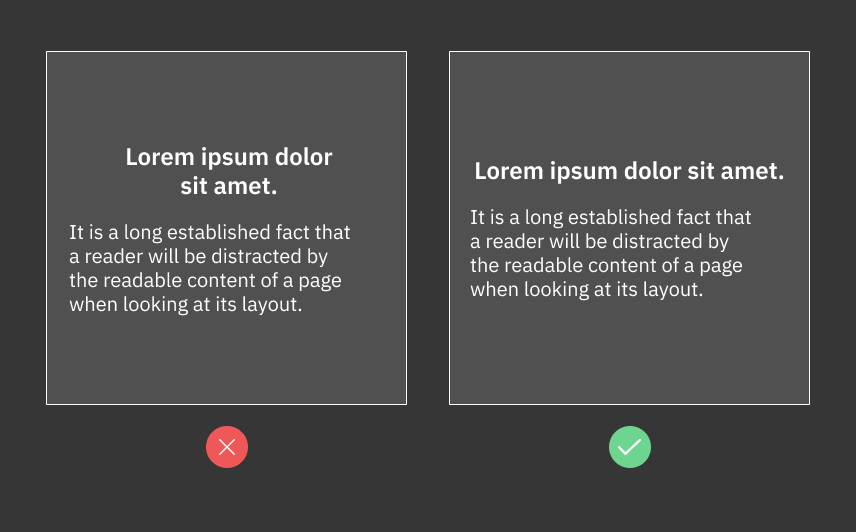
- Alignment: Allows us to create order and organisation of any design. Aligning elements allows them to create a visual connection with each other.

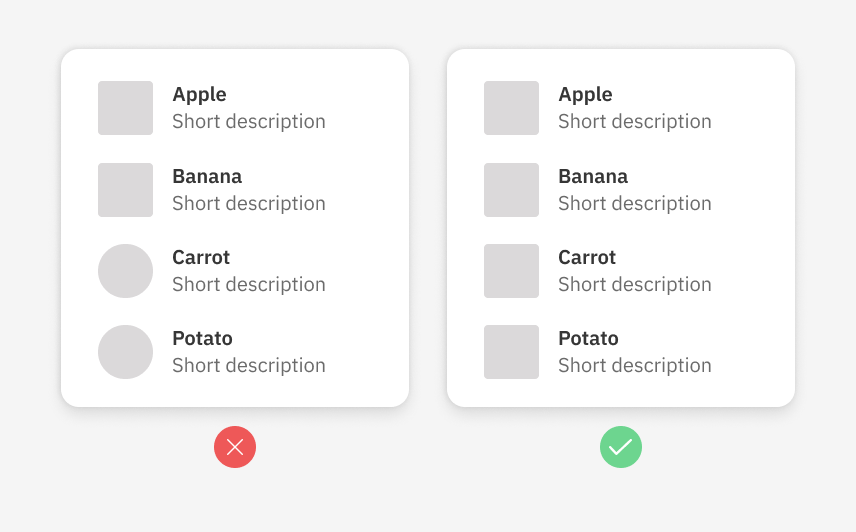
- Repetition: Repetition strengthens a design by tying together individual elements. It helps to create association and consistency. Repetition can create rhythm (a feeling of organized movement).

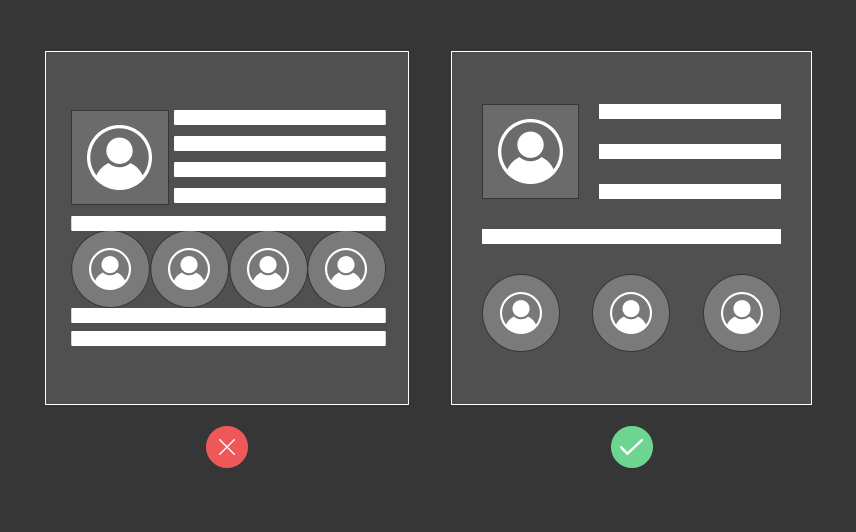
- Space: Space in art refers to the distance or area between, around, above, below, or within elements. Both positive and negative space are important factors to be considered in every design.
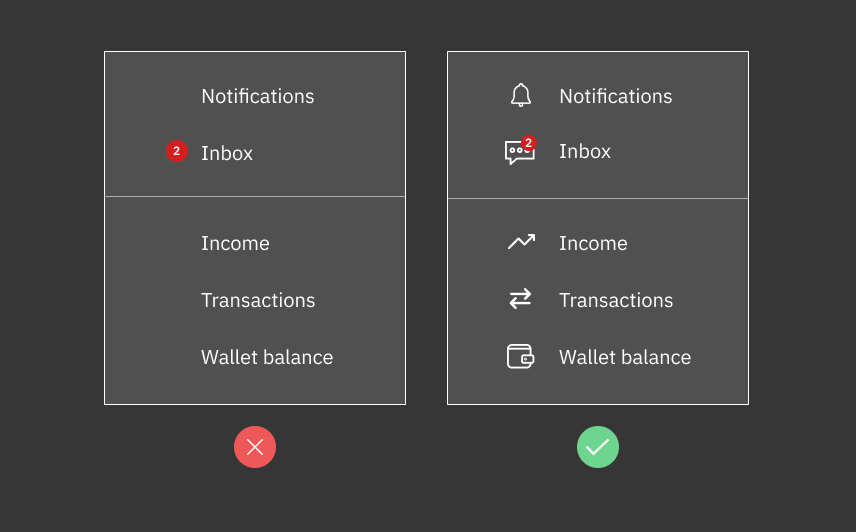
- Contrast: Contrast is the just a position of opposing elements. eg. opposite colors on the color wheel, or value of themes light / dark, or direction horizontal / vertical). contrast allows users to emphasize or highlight key elements in your design.

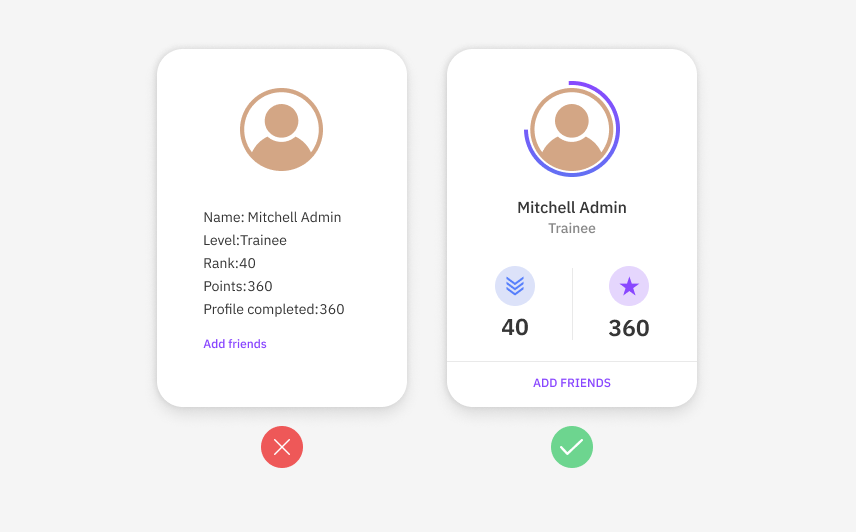
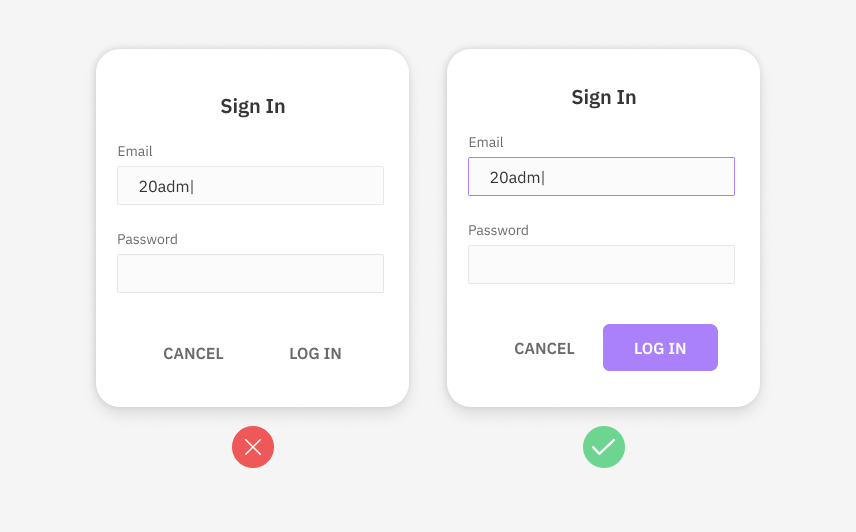
- Hierarchy: Hierarchy, much like its traditional meaning, is the arrangement of items in order of their importance or weight on the screen. Visual hierarchy explains how we can organize content and design elements effectively. It’s natural that elements having more visual weight tend to catch users’ attention.

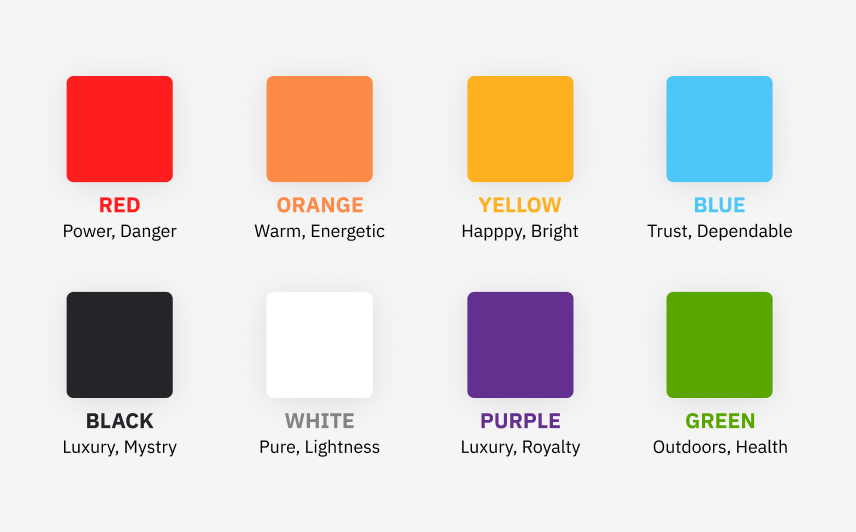
- Color: Color is a powerful design principle because it helps you communicate on an emotional and subconscious level. understanding the basics of color theory can help you use color to your advantage.

Conclusion
These basic 8 principles of design will help to all users for understanding and implement their knowledge related to the design projects. I hope this article was insightful for being familiar with basic design principles.




Be the first to comment.