

Mobile app design service is a game-changer. Mobile impact on firms today is both broad and deep. We help customers develop mobile services that attract new clients, leads, and supporters while also fostering long-term involvement.
Whether you need a mobile application or an enterprise-level solution, we build functional products that people love to use with the help of mobile app design services.
The product or design can be made simple to use on any device and platform via a mobile app design service (App UI/UX Design).
Products meet the demands and criteria of the user.
The product or design must be as simple to use on any device and platform.
The design should make the user feel good. Users want and expect your product should fulfill their need.
Must be simple and allow the users to swiftly travel to any component of the system or website and its must match the real world also.
Delivered 100+ mobile application for Android and iOS
Team of like-minded designers. 14+ years of experience
Using latest tool and techniques
Layouts should be unique from the other sites they presently have. We will create a unique and attractive layout with the help of mobile app UI design that will help you in improving user engagement and customer satisfaction.
The standard UI kit for a quick system prototype.
Layouts should be unique from the other sites they presently have.
We have consistency in our mobile app design approach, users will learn how to use your design more quickly.
The mobile app design has a unique UI while staying within the project's parameters. But don't inject scared design in product.
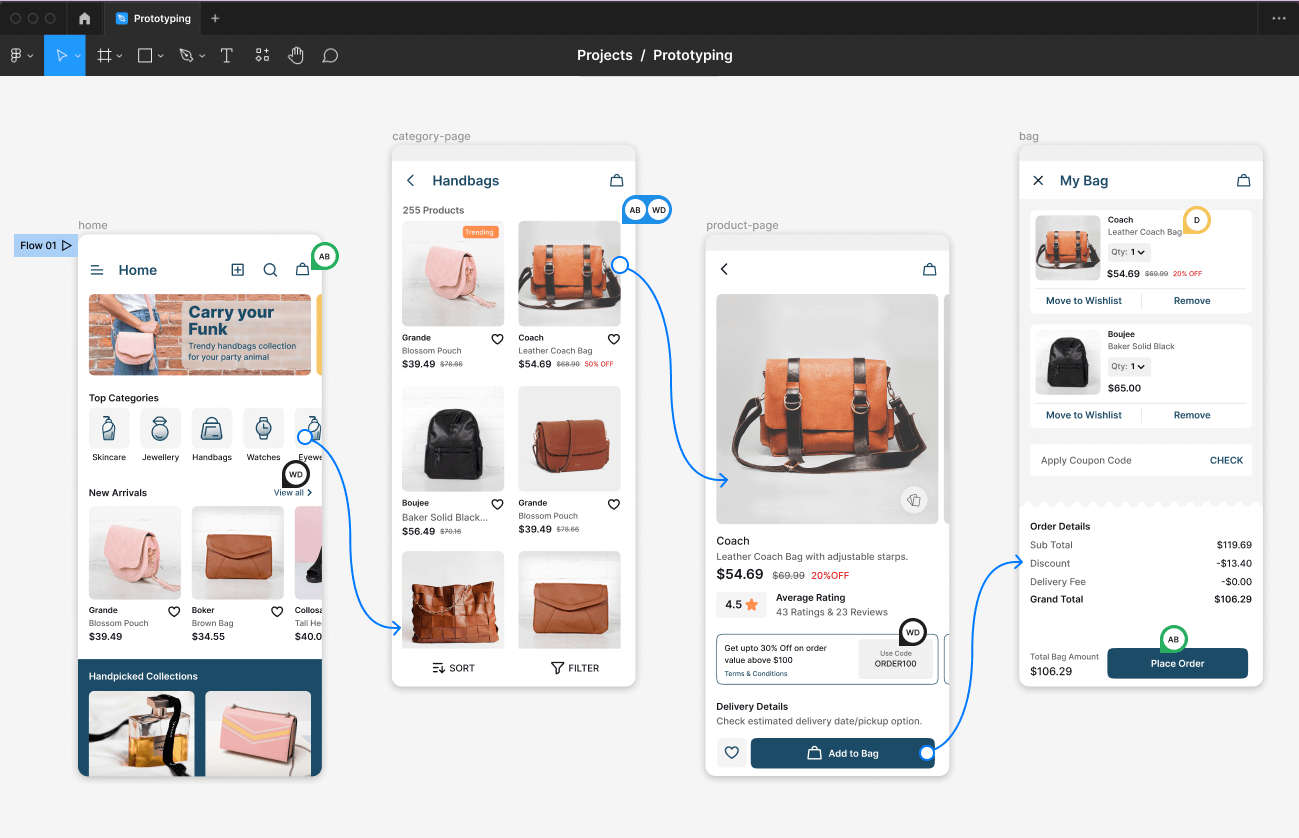
Figma mobile app design gives us high quality designs while creating apps for different platforms. It is a prime tool for prototyping.







Build ready to use native android and ios app for your cms framework based ecommerce store and marketplace using open and editable code with ecommerce mobile app builder.

Ecommerce Delivery boy app for Food Restaurant and Grocery - Native IOS/Android Mobile application to provide live tracking and agent assignements.

Mobile app design services offer to create a custom and responsive mobile application for any company or individual. These services include user interface and user experience (App UI UX design) or mobile app development.
As we are talking about the Mobile App UI design service, it is a process of creating an appealing and user-friendly mobile application.
It can help businesses and individuals to design custom mobile apps that meet their unique requirements. It includes the design of the user interface (UI), the user experience (UX), the navigation, and the overall branding of the app.
When looking for a mobile app design service provider, you should consider their experience, expertise, skills, pricing, and ability to understand your business goals and objectives. Webkul Design has teams of experts that can turn your imagination into reality.
What makes us better: Effectiveness, Efficiency, and Satisfaction.
Effectiveness
We build UX-first digital products that are functional and solve the problem for your users in real-world scenarios.
Efficiency
We create an interface i.e meaningful and brings maximum ease to your users.
Satisfaction
We focus on joy and delight to make your users feel happy and cheerful throughout their journey.
Some key factors that make Webkul a perfect choice for mobile application development:
Clear and well-defined goals and objectives
We have clear and well-defined goals and objectives that are well-positioned with our objectives.
Skilled and knowledgeable workforce
We have skilled and a knowledgeable workforce that can deliver high-quality products and services.
Efficient processes and workflows
We have efficient processes and workflow that enables us to deliver products and services quickly and with a high level of quality.
Customer-centric approach
Webkul's development process includes understanding the customer needs and preferences, and developing products and services. We provide excellent customer service and support.
Webkul has several design tools to deliver a perfect blend of an appealing and responsive mobile application. Some of the tools used by Webkul for UI designing:
sketch
Sketch is used for designing the UI and UX of mobile apps. The file format is (.sketch) and can be opened in Adobe Illustrator, Adobe Photoshop.
Adobe XD
It's a prototyping tool by Adobe for user experience and interaction designs used for creating wireframes, prototypes, and screen designs.
Figma
Figma is a cloud-based design tool similar to Sketch in functionality and features but has some differences. Figma is a free online UI tool for creating collaborations, prototypes, and Handoff.
Photoshop
Photoshop is graphics editing software developed by Adobe. The software provides image editing, raster graphics, and vector graphics.
After Effects
Adobe After Effects helps to create stunning motion graphics, visual effects, and animations.
Blender
Blender is an open-source 3Dimensional graphics a software tool used for creating animation, visual effects, art, 3D-printed models, motion graphics, interactive 3D applications, virtual reality, and video games.
Webkul delivers an appealing and fully functioning mobile application with great UI UX designs that help you to improve your user engagement and customer satisfaction. It will help your business to become brand recognition and revenue growth.
Improve user experience
It plays a vital role in any application, if the users find the app easy to use and enjoyable then it increases user engagement and retaining rate.
Increase customer satisfaction
When customers share positive reviews for the app, that means customers are satisfied with the product and service and become loyal to you. This leads to an increase in the lifespan of customers.
Differentiate from the competition
It plays like a trump card, which means a well-designed application will lead you to differentiate from the competition and make you stand out in the crowded marketplace.
Better Stats
By investing in UI UX design, it will help you to track the stats like user engagement, retaining rate, and conversion rate more accurately. By this, you can make data-driven decisions for the betterment of your business.
The timeline for designing and developing a mobile app varies on the complications and range of the project, as well as the company's resources and availability. Mostly varies on the following factors:-
The complexity of the application
When it comes to designing any mobile application, complexity plays a vital role. If the application contains more functions complexity will increase according to that it likely takes a long time to design it.
Design Process
This stage contains UI(User Interface)/UX(User Experience) design for the application, we have to do wireframing, prototyping, and iterating until we make it finalized.The duration of this stage may vary according to the complexity of the application and the iterations needed.
Development Timeline
After the designing part comes the functionality of the app involves coding and programming. In this, we have to develop the front end and back end. The duration of this stage may vary according to the complexity of the application and iterations are needed.
Team Size
This plays a vital role in developing any mobile app. The size of the team can impact productivity, potency, and Satisfaction.
To ensure the success of your mobile app design project, you have to track the following stats:
User Engagement
You can track the number of users who downloaded your app and are yet active, which can be done on a weekly, or monthly basis.
Retaining
This term refers as keep tracking the percentage of active users. How frequently uses your app. (For a certain amount of time ex: 20 or 50 days)?
User feedback
Receiving feedback from the user through surveys, reviews, or any other means will give you an overview of how many users like or dislike your application which helps improve your app accordingly.
Conversion Rate
If your app performs a specific action like any purchase or buying a subscription, then conversion plays a vital role. Tracking the conversion rate will help you to know the effectiveness of app.
Strategy
First, we have to know the concept and the purpose for what you want to develop the application.
Analysis and Planning
Second, we have to analyze the targeted audience and competition of the same product and plan accordingly. We also want to examine which designing tool and technology suits your business better. Also analyzes the platform i.e. Android, iOS, and hybrid.
UI / UX Design
When it comes to the designing part of UI/UX. This plays a vital role in how the application will come into the picture and how it performs(functionality). We have to make mockups, wireframes, and prototypes to get some visuals of the application.
App Development
In this stage, the developers have to make the functionality of the application how it performs by using a suitable language. That would be (React .js, swift, flutter, PHP, JavaScript, and many more..)
Application Testing
After the development application undergoes some testing techniques to ensure all the functioning of the application goes as workflow designed.
Deployment & Support
After the completion of the testing, it comes to deployment and technical support.
Webul provides the most appealing and fully functioning mobile application development with new and emerging technologies and ensures all the aspects of mobile application development from the start to the end.
Webkul has 14+ years of experience in building next-generation native and cross-platform mobile apps and has a variety of languages and frameworks. Some of them are as follows:
Kotlin
Kotlin is a cross-platform and statically-type language. It runs on the Java Virtual Machine (JVM). It can also be compiled into JavaScript or native code and depends on the Java Class Library.
Java
It is the mostly used programming language.
Generally used as a server-side language for back-end development projects also include Big data and Android development.
Dart
It is a programming language used for building high-end mobile applications and website development. It is a language for the Flutter framework.
React Native
It is an open-source UI software framework used to build an application that can run on iOS and Android. React Native creates interactive UI by using HTML, CSS, and JavaScript, and React Native uses UI components and APIs to create mobile apps.
Swift
It is a powerful and robust programming language developed by Apple. Used for creating apps for iOS, Mac, Apple TV, and Apple Watch. It is an open-source Language.
Flutter
It is an open-source UI software developed by Google. It is mainly a UI software development kit used for developing cross platform applications for Android, iOS, Linux,macOS, and Windows. The app developed by this will run on all platforms.
Figma is a popular design tool for creating the UI for various platforms. Widely used by designers all over the globe for designing the UI for any platform (Windows, Linux, Android, iOS, etc). Figma mobile app design has a step-by-step process for creating the designs, the steps are as follows:
Create a Figma file
After installing the Figma tools, create a file for your mobile app design. Figma provides some liberty to choose the device type you are developing for. After selecting the device you can start the design work without any issues.
Setting up the artboard
An artboard represents the size of the device you are designing for. This also provides a frame tool for creating the appropriate dimension for the design.
Designing UI
Now get ready to design your visual imagination or ideas on the frame or artboard. Figma mobile app UI design has various tools for turning your imagination into reality.
Creating the component libraries
Figma mobile app design tool allows the creation of libraries and manages them and can be reusable and easy to update across multiple screens. This will save time, and you will be more productive in your application design.
Adding the animation to the design
Figma also supports animation through the feature Prototype Mode with this feature, the design feels live this will create interactive prototypes by adding links, animations, and other interactions between screens. This will help how the user interacts with the Mobile app UI design.
Collaboration and recaps
Figma also provides collaboration among the team members.You can share the design, write comments and receive feedback regarding your Figma mobile app design.
Exporting the assets
When the design is ready and fully satisfied with it. You can export the asset. Figma mobile app design provides various export options like exporting individual components or screens as image files, generating CSS code, or exporting assets for specific platforms, such as iOS or Android.

If you have more details or questions, you can reply to the received confirmation email.
Back to Home