Adobe-XD to Mobile App Development is a user experience (UX) and user interface (UI) design tool developed by Adobe Inc.
Team up with Webkul to convert Adobe XD to a mobile app.
Adobe XD makes it simple to create a mobile app.
Webkul is a conversion method that allows you a variety of options for creating the best mobile app from Adobe-XD.
Webkul gives primary tools, features, and the most common shortcuts to boost your Mobile app productivity.
Why Choose Webkul for Adobe-XD to Mobile App Development
Webkul is a conversion method that allows you a variety of options for creating the best mobile app from Adobe-XD for your company.
Every company has its own set of requirements. As a result, as an App development firm, we understand your business needs and can assist you in developing a mobile app that meets your needs.
- Webkul has a dedicated expert team for designing.
- The designers’ team size is 20+.
- Adobe-XD experienced headcounts.
- Create a design based on research.
Our Services
Webkul has a strong team for Mobile Application development.

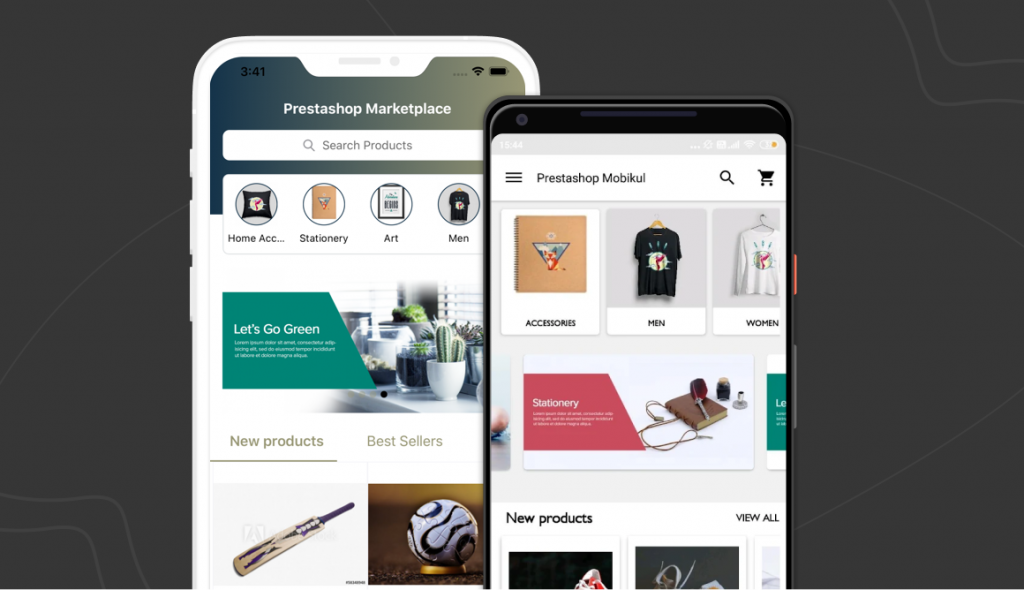
Build Mobile Application: We design mobile applications that are compatible with Android and iOS.

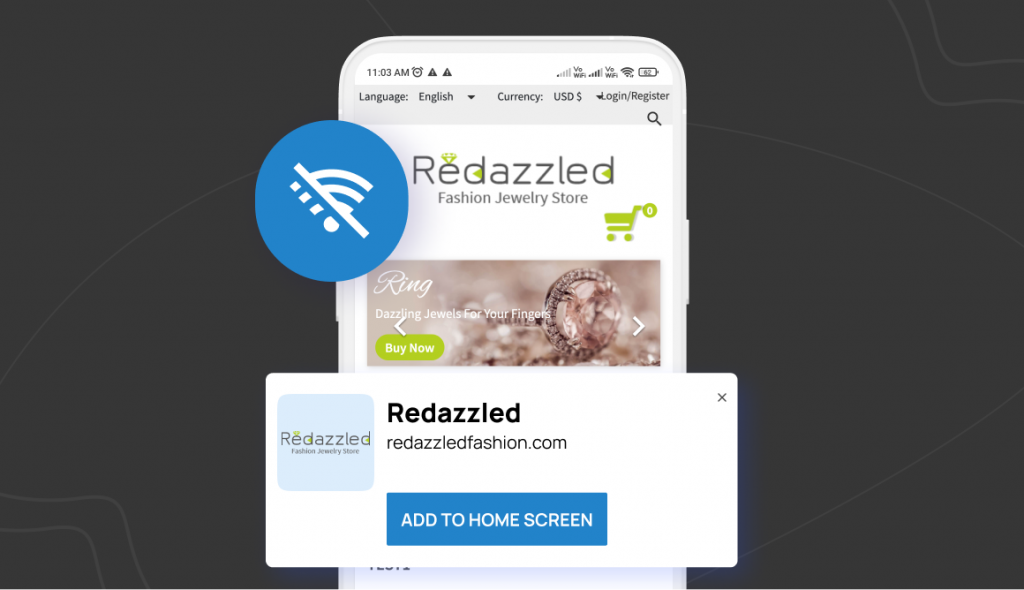
PWA: A Progressive Web App (PWA) is a web application that uses the newest web capabilities to give users a native app-like experience.

Native POS: Your online website’s native POS mobile application. Your cashiers may utilize a single app on their Android or iOS devices.
Hence, this manages all of your physical businesses using this native software.
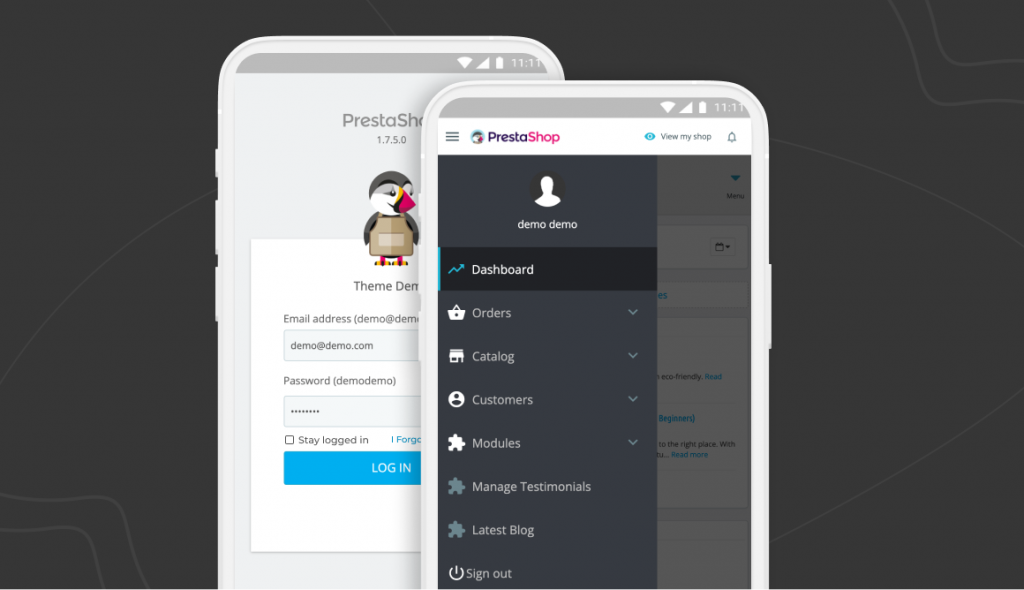
Designing Dashboards: We create dashboards that are simple to catch and evaluate.
Backend Design: Provided the essential backend design.

Basic navigation system: The layout is done in such a way that the visitor is kept on the Mobile App, As a result, the site’s bounce rate is lowered.
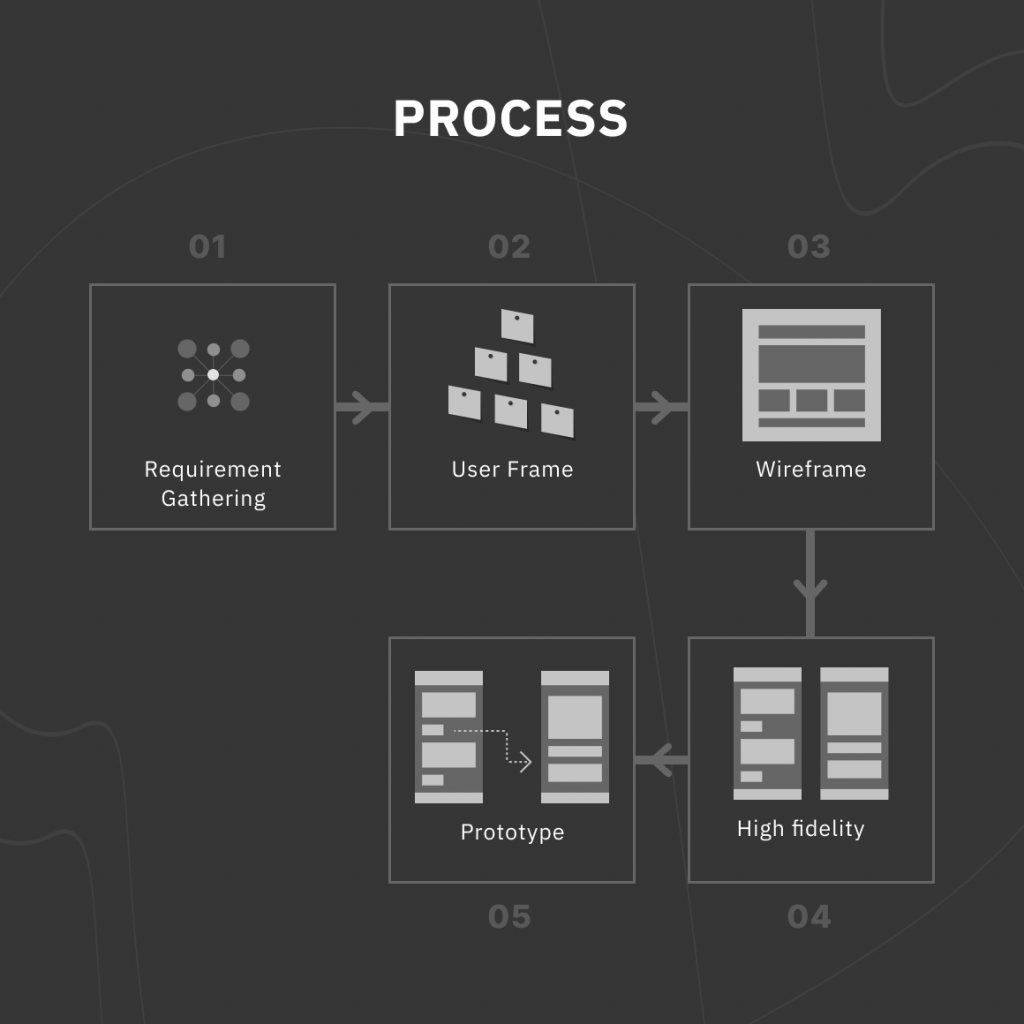
Steps for Adobe-XD to Mobile App Development
- Gathering requirements: We gathered requirements from users based on their needs.

- User Frame: Resolve the work to be done before rise the design process.
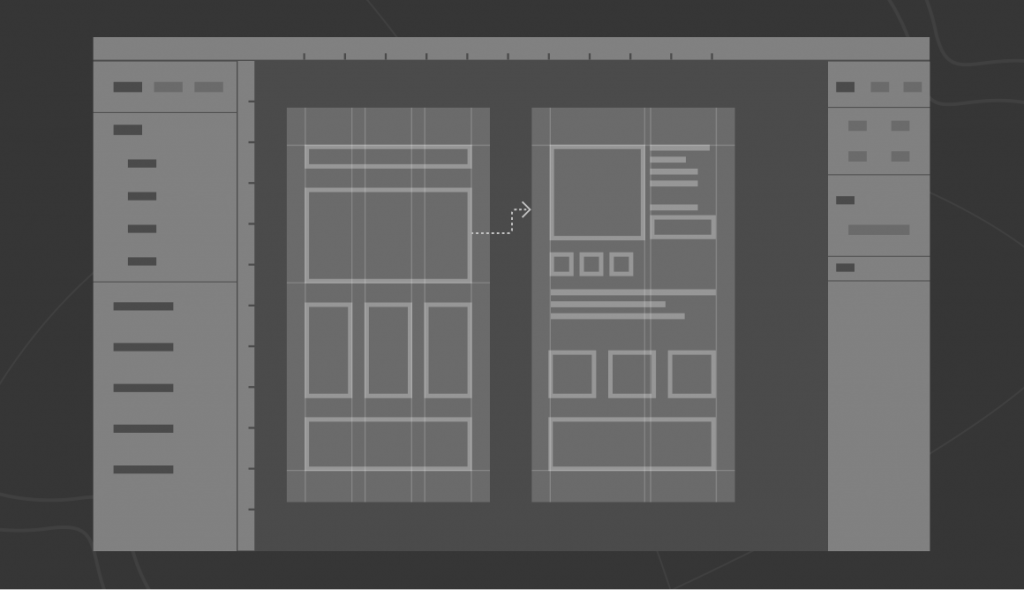
- Wireframe: This is a key phase in which we illustrate and allocate the webpage.
- High fidelity: Here we show the layout and how it will appear if the design is built in a specified manner.
- Responsive Images– Include high responsive images to reduce the bandwidth on smaller devices.
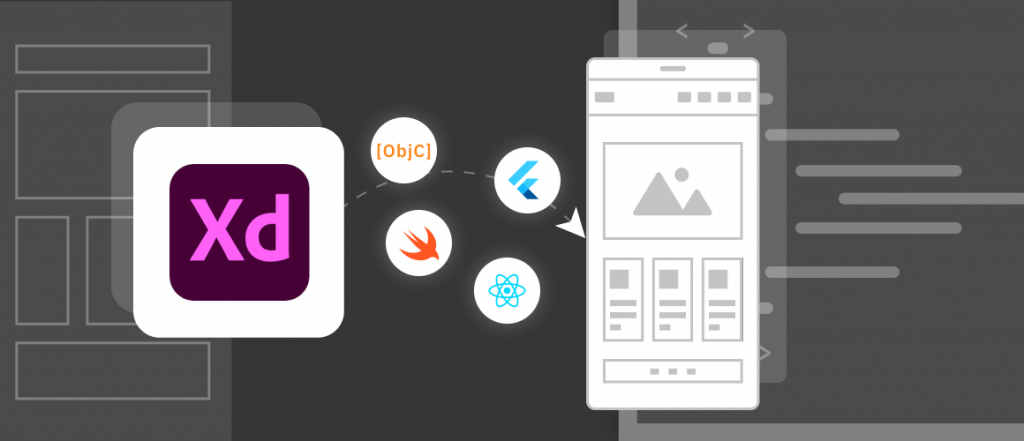
Develop your Mobile App from Adobe-Xd Enterprise
Designing a mobile application from Adobe-Xd required a deep understanding of the project Webkul provides end-to-end Android app development service worldwide.
Converting Adobe XD to an application is simple and quick.
Multi-device support, custom styles, java code, and many other features are included in the Android export.
Adobe-XD Designing Deliverables to Developers.

- Bring in developers as soon as possible and, Allow them to gather the required specifications and assets.
- Providing interface kits to developers.
- For picture assets, there is a grid system.
- With an auto-layout, there is no need to regularly resize anything.
- Interactive components that enable real-time collaboration Team libraries to keep things organized.
Webkul In Adobe-XD to Mobile App Development
Webkul has 11+ years of experience in building next-generation native and cross-platform mobile apps.
We have collectively published more than 500 apps on the Play Store and App Store.
We turn ideas into reality and have created more than 200 iOS apps.
The Mobile App team provided us with a terrific opportunity to assist their team with the current release of Mobile App as gold partners

- Flutter and React Native is also use to create iOS apps.
- Validate the World Wide Web Consortium’s (W3C) standard.
- The native Objective C and Swift are in use create iOS apps.
- Flutter and React Native is also use to create iOS apps.
Design the application with cutting-edge technologies such as Kotlin, Java React Native.
Moreover, Dart is also an example of mobile application technologies.
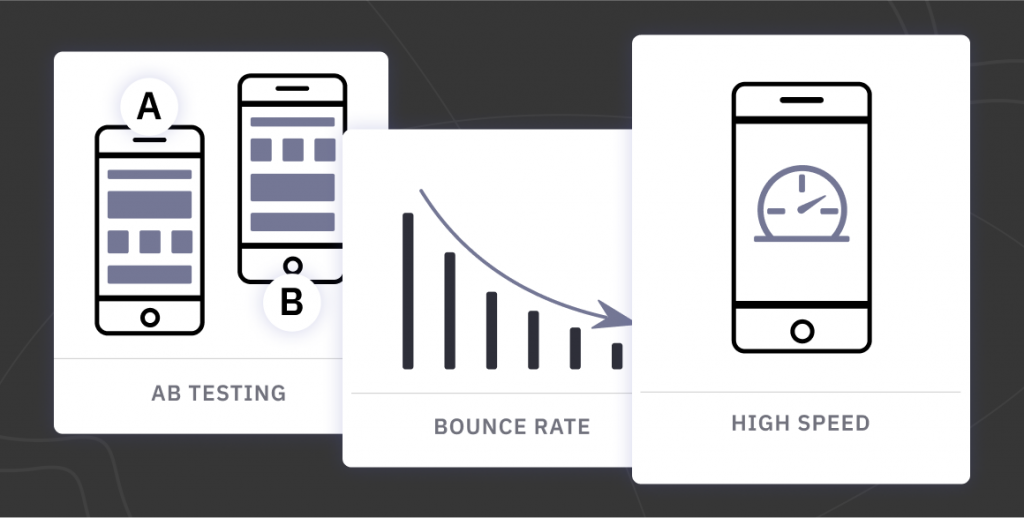
After Development of Mobile Application Theme
After Choosing a development method we need consideration as per the desired user experience, resources, app features, and project timeline.
- Bounce Rate:- Design Adobe-XD prototype that helps lower the Mobile application bounce rate.

- UX A/B testing:- Adobe-XD perform A and B testing, by which we easily determine which aspect of the subject will perform better This is related to a reduce in cart abandonment.
- High Speed:-The Mobile Application theme must be lightweight and load fast.
Final Thoughts:-
Hence, this is how Adobe XD to Mobile App works, and you’ll be able to apply the design strategies, productivity tips, and other skills you’ve understood by this design project.



Be the first to comment.