Figma is the best design software available. This approach provides you with high-quality codes.
Webkul has a conversion strategy that provides you with a lot of discretion in creating the perfect website for your company.
We create a fantastic design for your company and then hand it over from Figma to Woocommerce theme conversion provider to properly implement the concept.
Why Choose Webkul for Figma to WooCommerce Theme Development?
Webkul will code your Figma template designs or any other format and transform them from scratch into a high-performance WooCommerce Custom Theme.

- We get to know your Figma project. You tell us exactly what your aim is.
- We agree on the details, decide on a price, and get the work going.
- Our crew tests and reviews the website and is generally concerned with its quality.
- You receive your Woocommere website, complete with your WooCommerce theme design and functionality — vibrant and visually appealing.
Services We Offer
Prototype design assists developers in creating the e-front-end store’s look. Webkul has a great staff for creating website Figma templates.

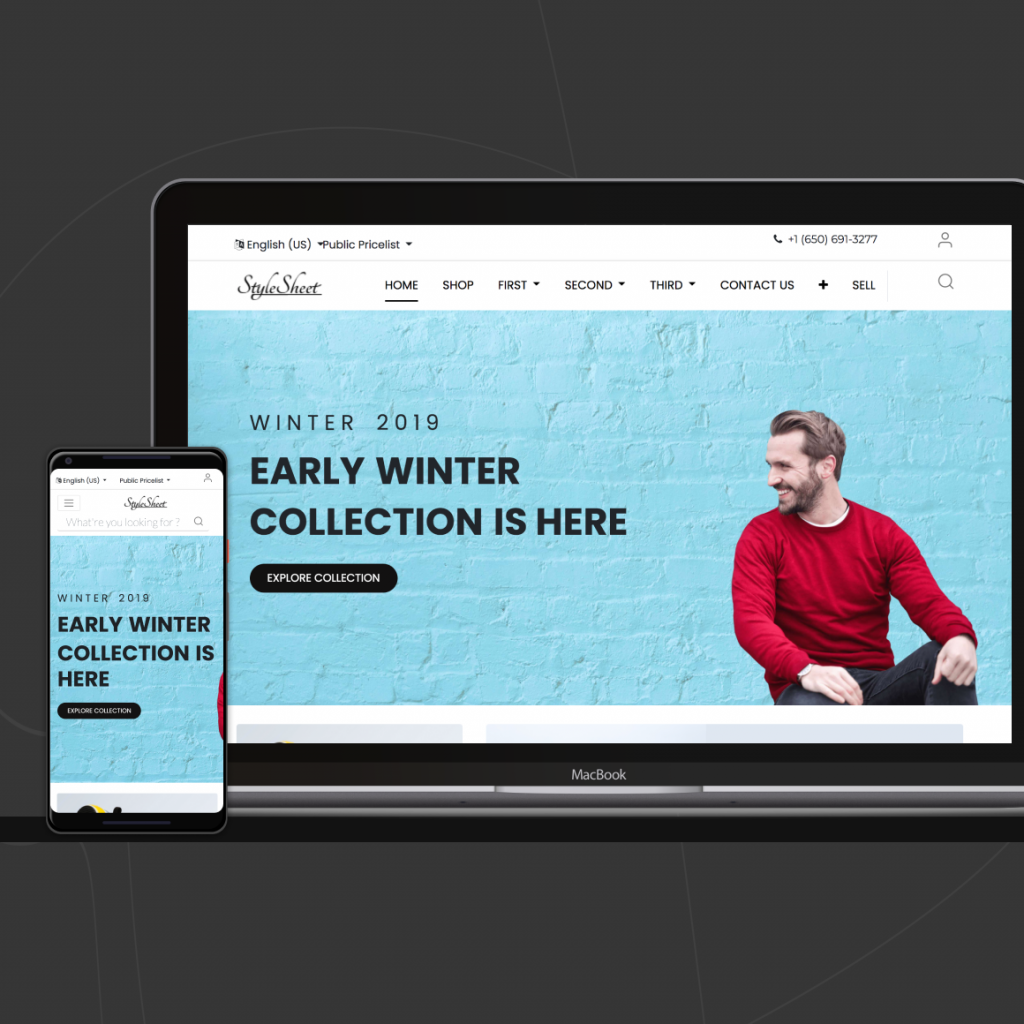
Theming and Responsive Layout: We provide a responsive layout of the Figma templates and themes so that users may see how the user interface will look on different devices.

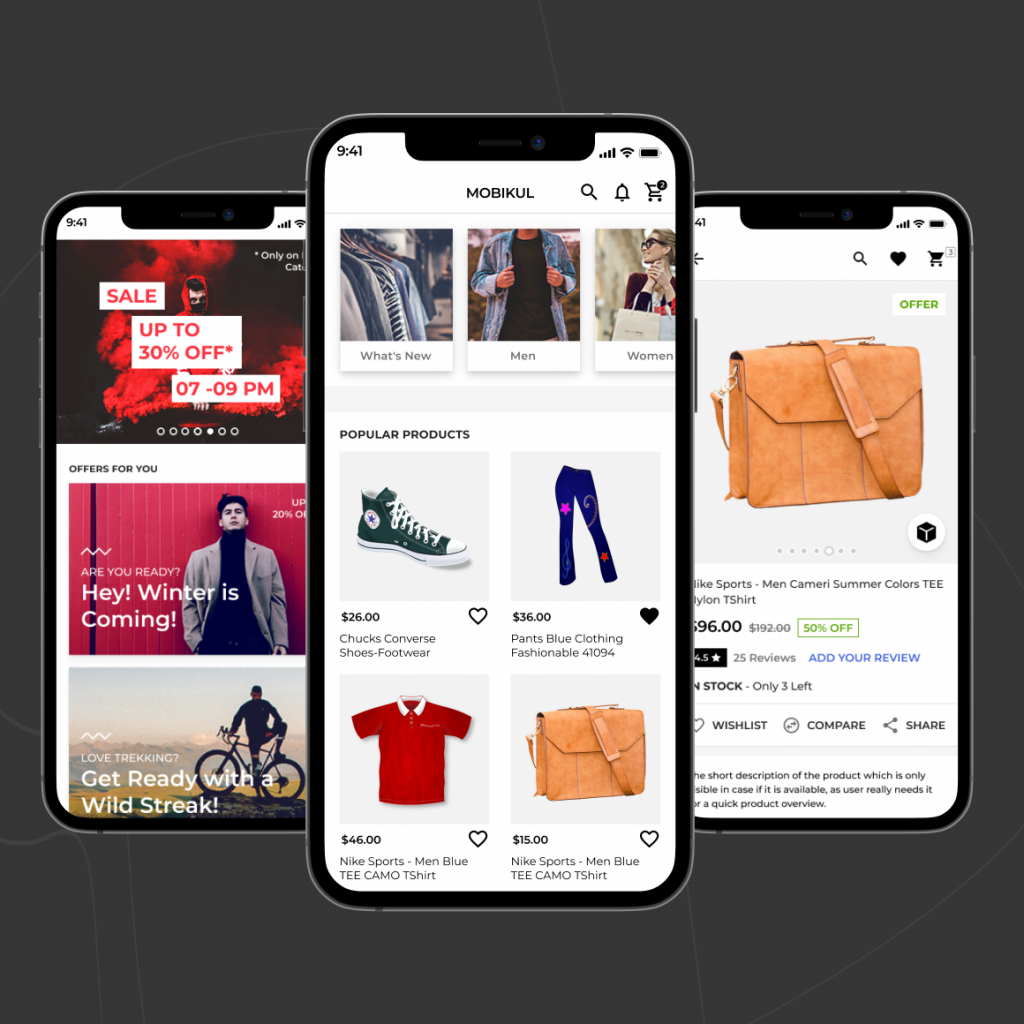
Mobile Application Design: In addition to designing websites, we also design mobile applications for Android and iOS.

Dashboard: A sleekly designed dashboard that is simple to use in both dark and light themes.
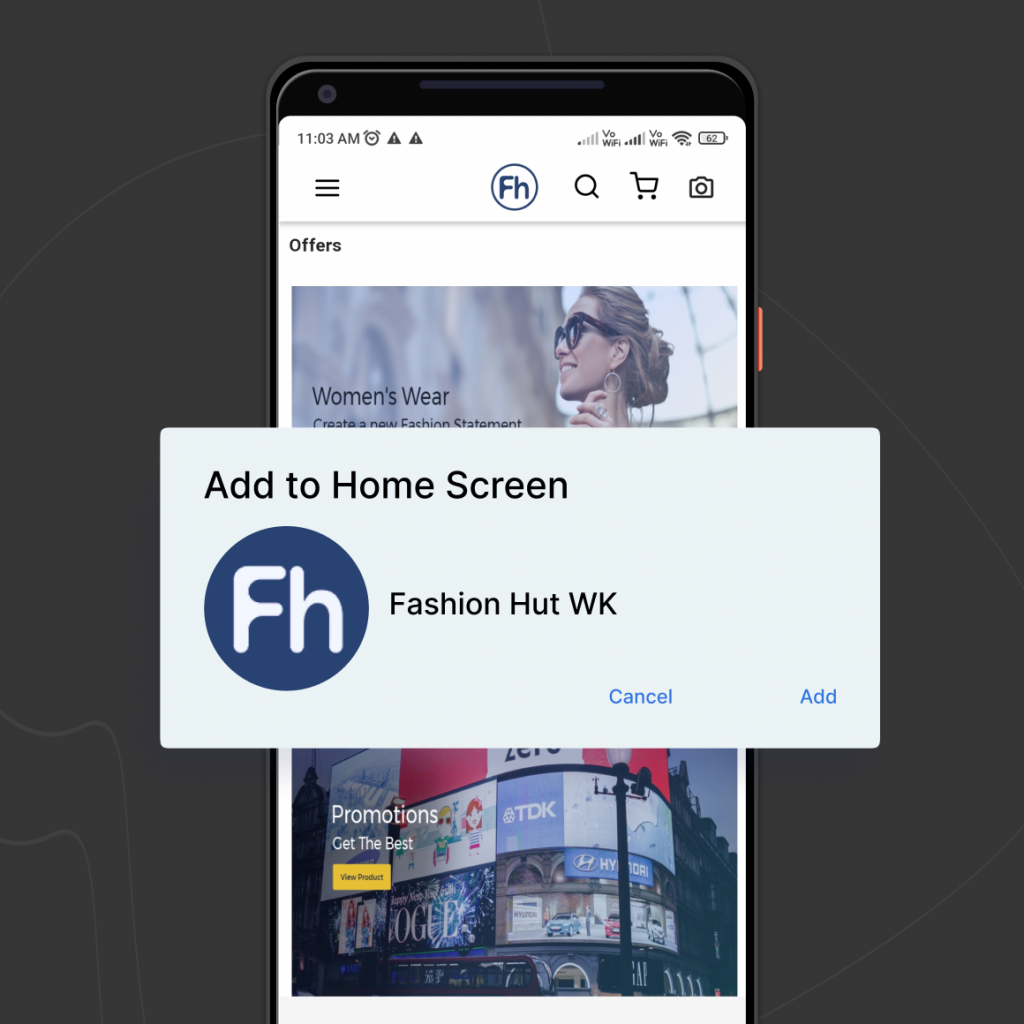
PWA Design: Create a PWA friendly website to make it as quick as native programs, it is created with web assembly.

POS Design: POS Design is done by keeping it as basic, easy to use, and configurable as possible.
Designing Reports and Dashboards: We create dashboards and reports that are simple to comprehend and evaluate.
Backend Design: Provided the essential design for the backend.
Simplest Navigation System: The layout and design are done in such a way that the visitor is kept on the website. As a result, the site’s bounce rate is lowered.
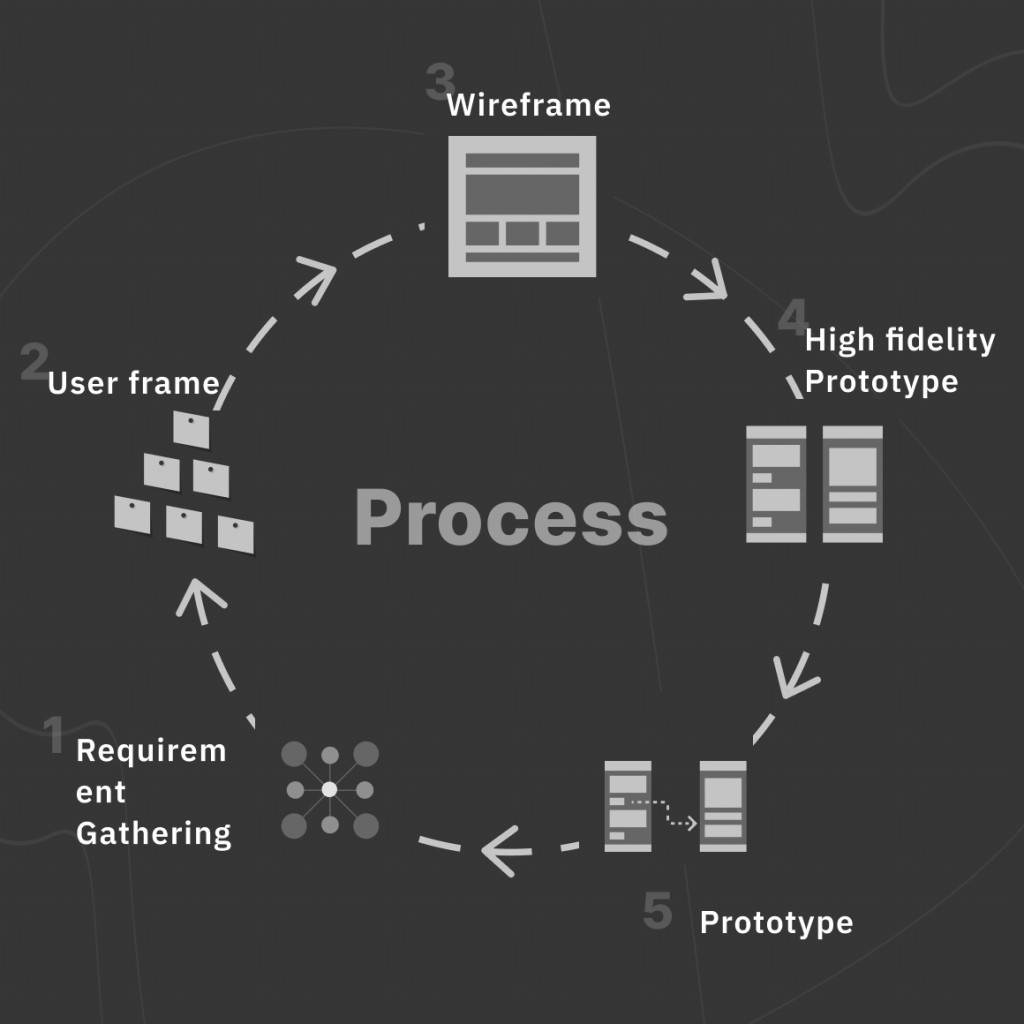
How does Webkul Create The Figma Template?

Gathering needs: We gather user requirements based on their requests.
User Frame:-Prioritize the tasks to be completed before commencing the design.
Wireframe: This is a critical stage in which we illustrate and allocate the webpage.
High fidelity: Here we provide an idea of the design and how it may appear if implemented in a specified manner.
Prototype: The layout’s initial cut has been created, which will be developed and submitted to the developers.
Give The Developer Access to Figma.
Bring coders into your workflow as early as possible and on a regular basis. Allow them to receive the specifications and assets they require.
- Providing UI kits (User interface kits) to developers
- Grid system
- Sprint and images assets are provided
- Micro-interactions that maintain the interactions that improve the consumers
Webkul In Figma To Woocomerce Theme Conversion
Webkul has many years of expertise in providing WooCommerce theme development services. We have created hundreds of WooCommerce plugins.
- Standard coding style
- Validate W3C standard
- Coded on latest technology HTML, CSS, JSS, Node JS, React, Vue JS
After Figma Template prototyping, Now the Woocommerce Theme is Created.
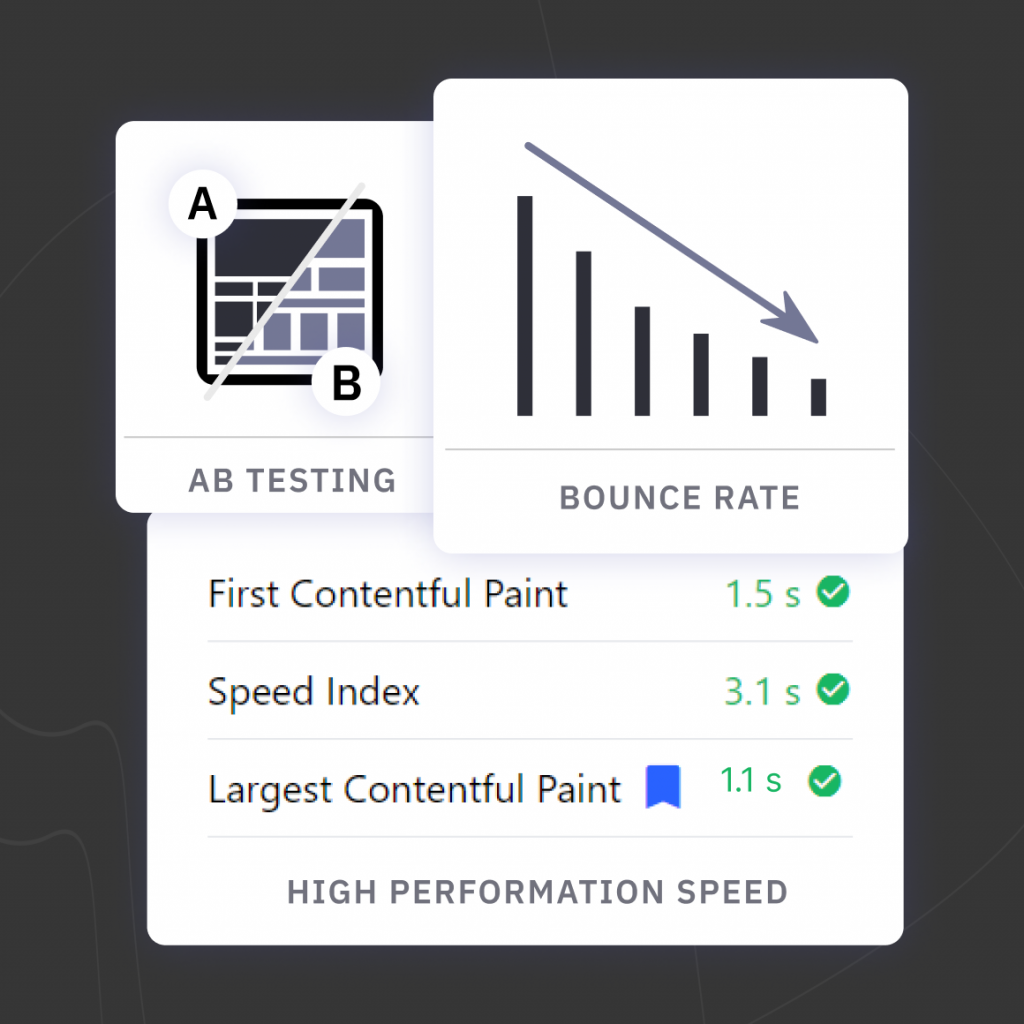
The Webkul Woocommerce theme contains crucial parameters that can be browsed when developing the prototype.

Percent of bounces: Create a Figma template prototype that regulates or minimizes the bounce rate.
UX A/B Testing: Figma can also do A/B testing. One can determine which aspects of the topic will perform better or be more productive. This is attributed to a decrease in cart drop.
High Speed: The Figma to WooCommerce themes created are lightweight and readily loaded.
In Nut Shell:
Finally, if you need to create a new WooCommerce theme then using a Figma template to design it is the ideal solution.
You may use the Figma to Woocommerce theme approach to first visualize your future web as a theme. And then, translate it into a high quality Woocommerce theme to create the final website.
As a result, this is one of the most successful approaches for creating a website that is personalized to your exact requirements.



Be the first to comment.