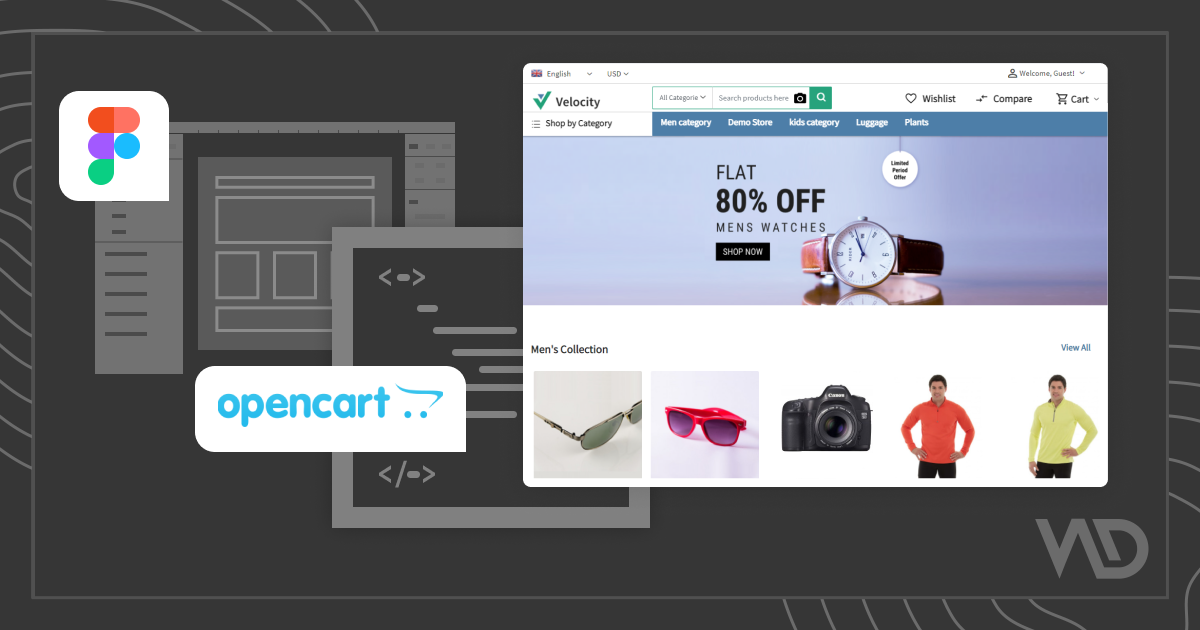
Join hands with Webkul for Figma to Opencart Designs
Figma is the greatest alternative for designing. This method allows you to obtain high-quality codes.
Webkul features a conversion technique that gives you a lot of leeway in constructing the ideal website for your business.
We produce a great design of your business and then give it over to a Figma to OpenCart conversion company to successfully implement the concept.
Why Choose Webkul for Figma to OpenCart Theme Development

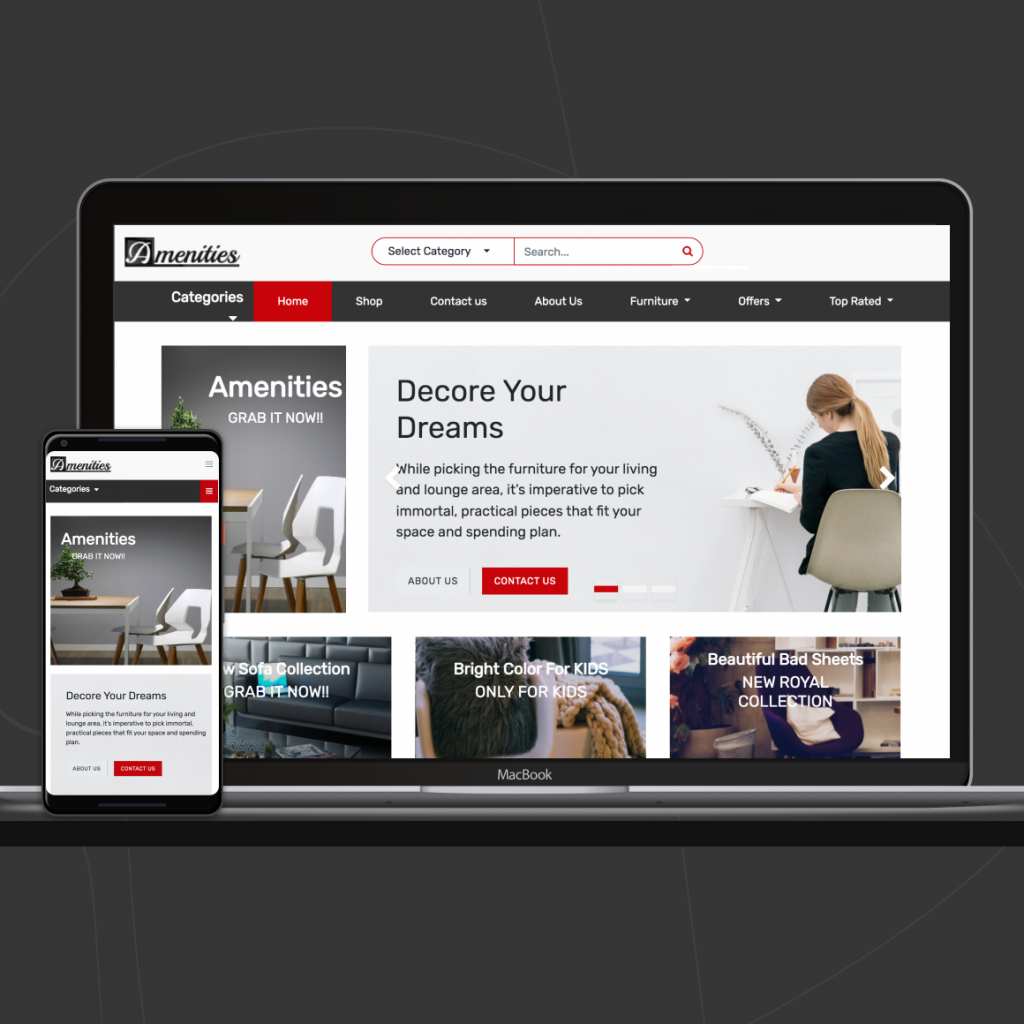
We do provide bespoke OpenCart theme development services. We will design stylish, fully changeable, fast-loading, and responsive OpenCart theme templates for your website based on your company’s needs.
The most recent themes shown here have received rave reviews from customers.
- Webkul has a dedicated expert team for designing.
- The designers’ team size is 20+.
- Figma experienced headcounts.
- Create a design based on research.
Services We Offer
Prototype designing helps the coders to make out the front-end view of the e-store. Webkul has a strong team for the OpenCart theme template development of the websites.
As a leading OpenCart theme development company, we specialize in creating custom OpenCart themes that perfectly align with your business goals.

Theming and Responsive layout: We also offer responsive OpenCart theme development to ensure your site looks great on all devices.
We provide the responsive layout of themes so that users can view how the user interface will look on other devices.

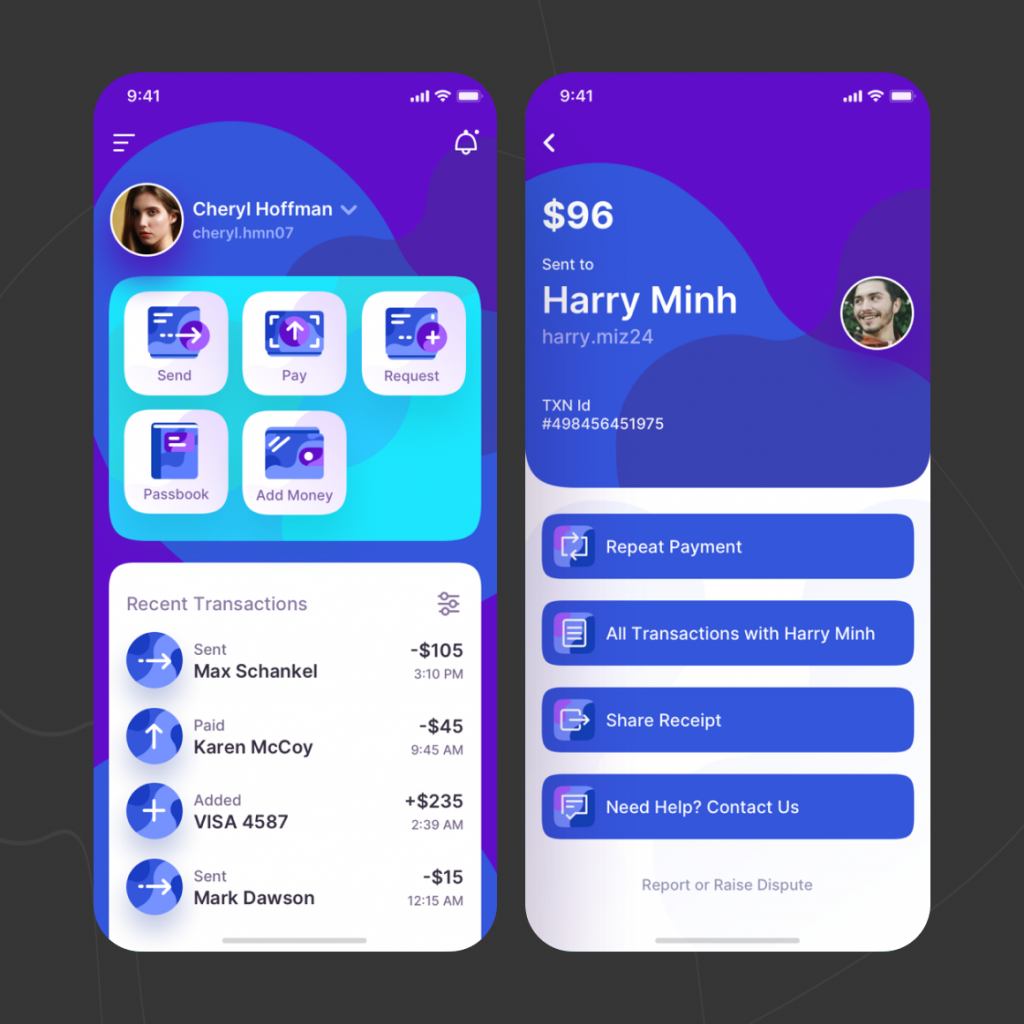
Mobile Application Design: Along with the website, we also design the mobile application, supportive in Android and iOS too.

PWA Design: Get a website that is PWA supportive. It is built using web assembly to make it as fast as native applications.

POS Design: POS Designing is done by keeping it simplest, easy to use, and customizable.
Reporting and Dashboard Designing: We design the dashboards and reports which are easy to understand and analyze.
Backend Design: Provided the backend design that is necessary for the design.
Simplest Navigation System: Layout and designing are done in such a manner that it holds the visitor on the website. Hence the bounce rate of the site is reduced.
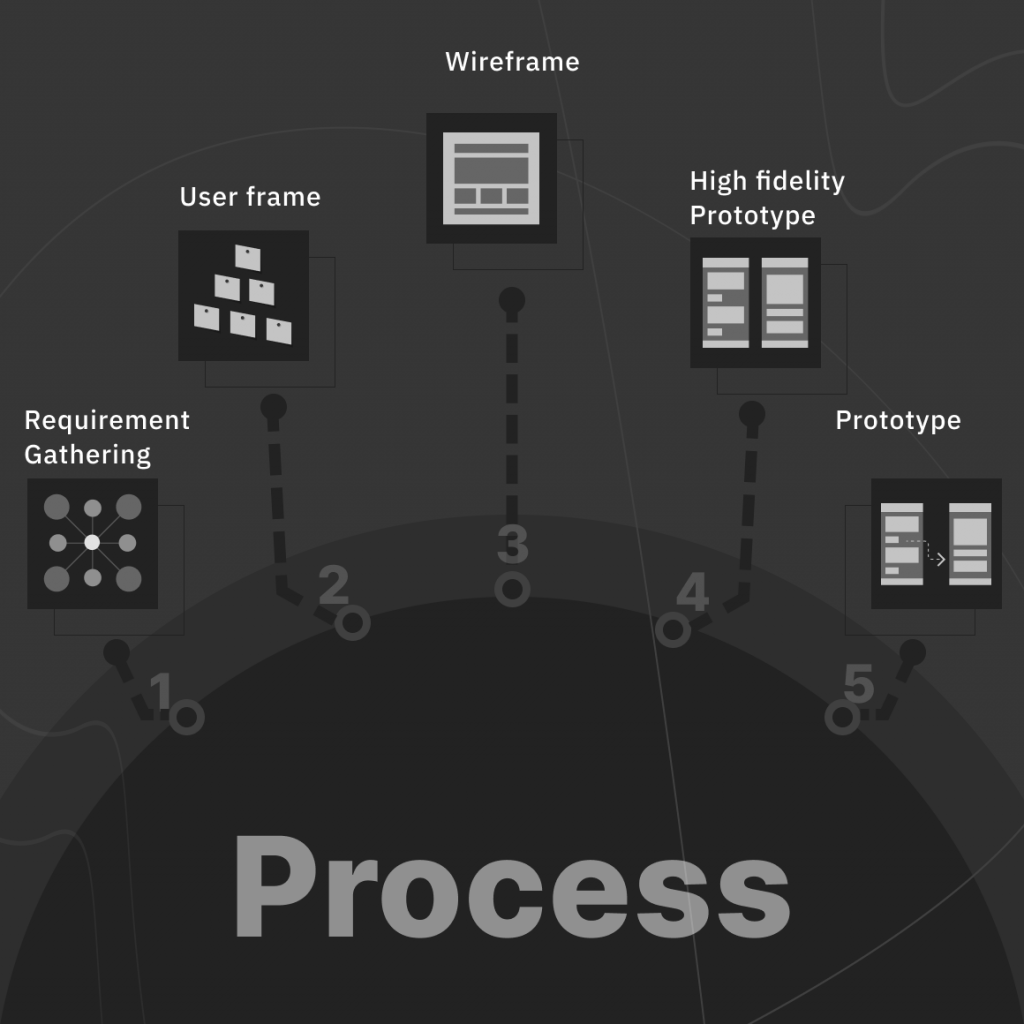
Steps for Opencart Theme Development by Figma

Gathering requirements: Here, we grasp the user requirements based on their demands.
User Frame: Prioritize the tasks to be done before beginning the design.
Wireframe: This is an important phase in which we illustrate and allocate the webpage.
High fidelity: Here we offer a concept of the design and how it might look if the design is built in the stated manner.
Prototype: The initial cut of the layout has been produced, which will be developed and delivered to the developers.
Figma Designing Deliverables to Developers
Bring programmers into the workflow as soon as feasible and regularly. Allow them to get the necessary specs and assets.
- Providing developers with UI (user interface) Kits.
- Grid system.
- Image and sprint assets are delivered.
- Micro-interactions that keep the interactions that enhance the customers.
Webkul in Figma to Opencart Conversion
Webkul has created over 100 templates and 200 custom modules for OpenCart; therefore, we are quite familiar with the platform.
As OpenCart Gold Partners, the OpenCart team gave us a fantastic opportunity to assist their team with the latest release of OpenCart version 3.0.3.7.
- Standard coding style
- Validate W3C standard
- Developed on latest technology HTML, CSS, JSS, Node JS, React, Vue JS
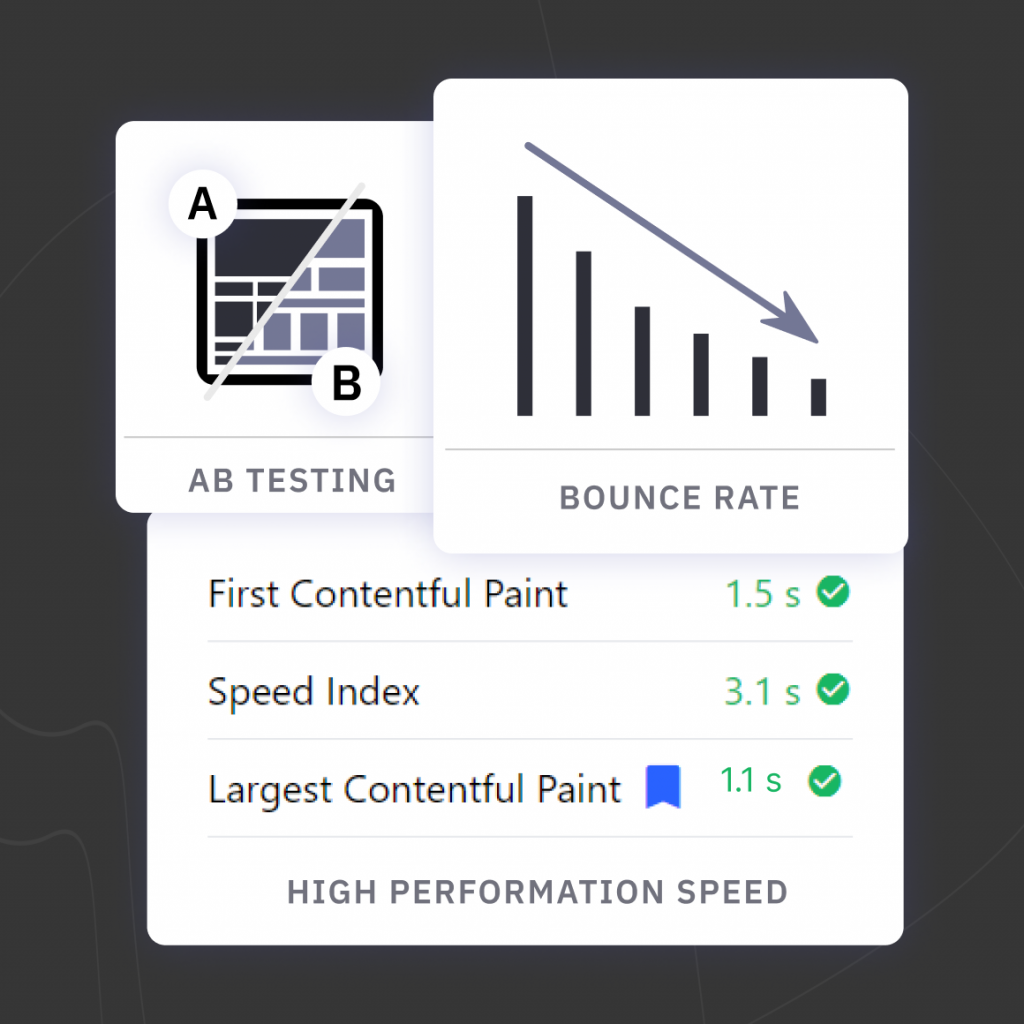
Opencart Theme after Figma Prototyping
OpenCart themes that Webkul delivers have the key parameters that can be navigated while designing the prototype.

- Bounce rate: Create a Figma prototype in such a way that controls or reduces the bounce rate of the website.
- UX A-B Testing: Figma is also capable of A and B Testing. One can check which part of the theme will work better or be more productive. This is due to the reduction in cart drop.
- High Speed: The themes that are made are lightweight and load easily.
Conclusion
If you have to construct a new OpenCart theme development or a custom OpenCart template, using Figma is the best option.
You may use the Figma to OpenCart procedure to first see your future website as a design and then transform it into a quality OpenCart theme template to produce the final website.
This is one of the most effective methods for developing a website that is customized to your specific needs.



Be the first to comment.