Atomic Design Methodology is a mental model based on chemistry. In nature, atoms are the building blocks of all matter; they chemically bond to make a molecule, and molecules combine to form a complex organism. Similarly, the complex interface can be broken into fundamental building blocks.
As a designer, it is difficult to start a complex design project without any solid foundation. A lot of time designers subconsciously use the atomic design methodology without even knowing. It provides a clear pathway to create a design system for a project or an entire organization.
Brad Frost gave the idea of Atomic Design in 2013. He stated that interfaces are a combination of smaller components. These are the elements of Atomic Design. We can customize these elements according to the project and use them to create our elements.
Elements of Atomic Design
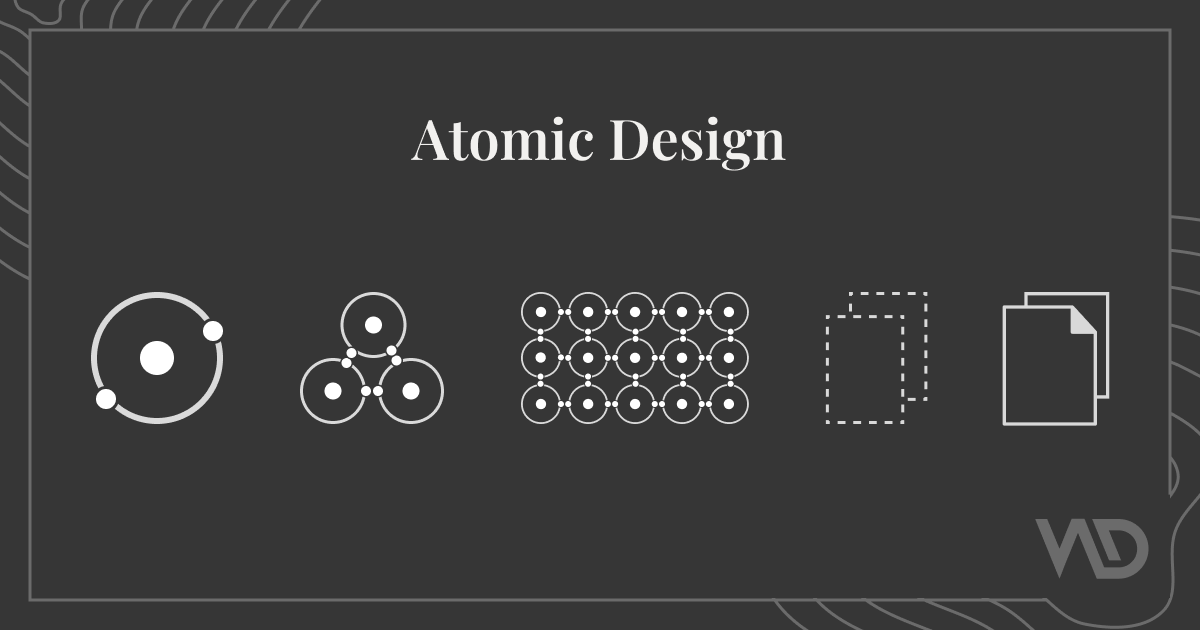
There are five elements of atomic design. These are –
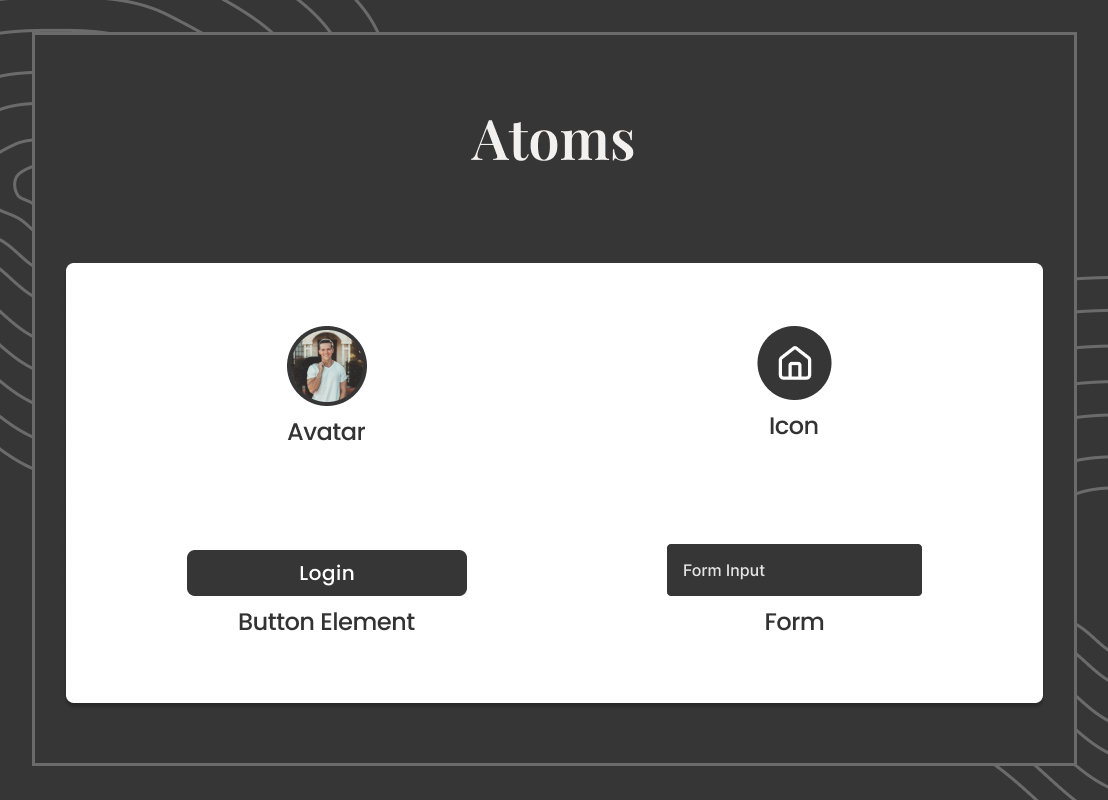
1. Atoms
Atoms are the smallest part of a chemical element that can exist. For example, a single water molecule is comprised of two Hydrogen atoms and one Oxygen atom. In Atomic Design, atoms are the basic building blocks of design and become the foundation for creating complex web pages. Examples of atoms are buttons, input, labels, etc. These atoms combine to form molecules.

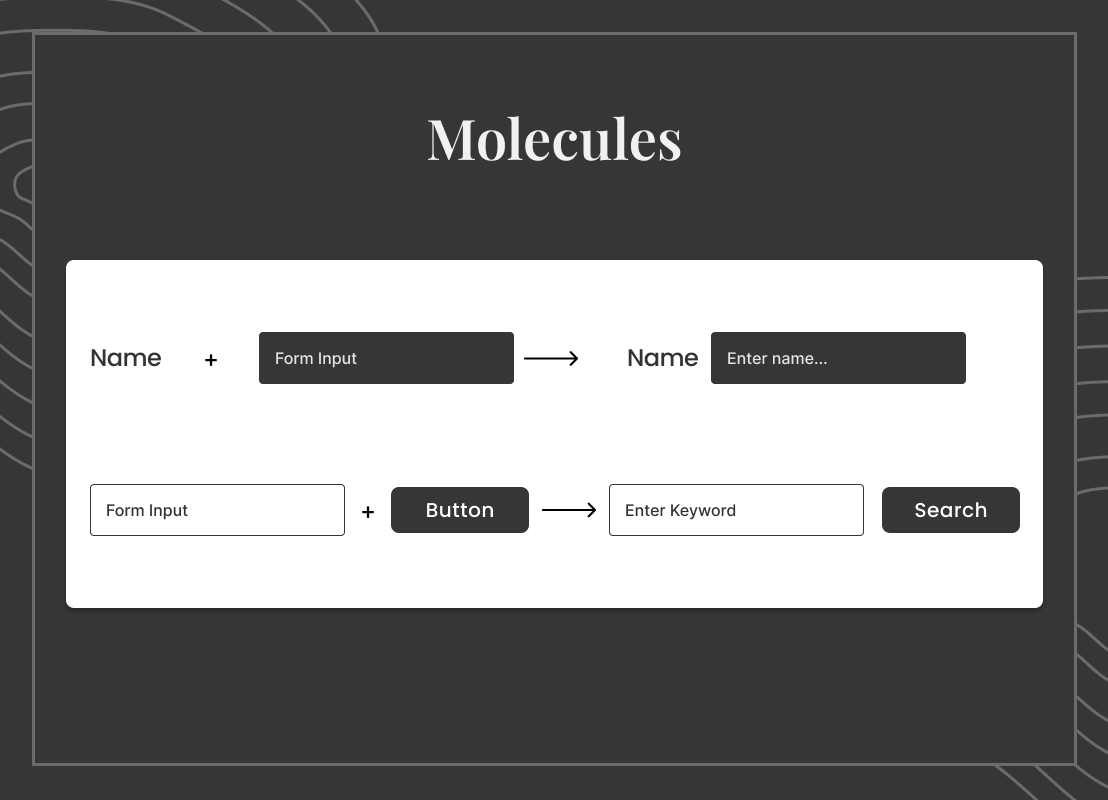
2. Molecules
Molecules are a group of atoms that chemically bond together. In designing, a label and input combine to create an element of the form. This element is a relatively simple collection of atoms.

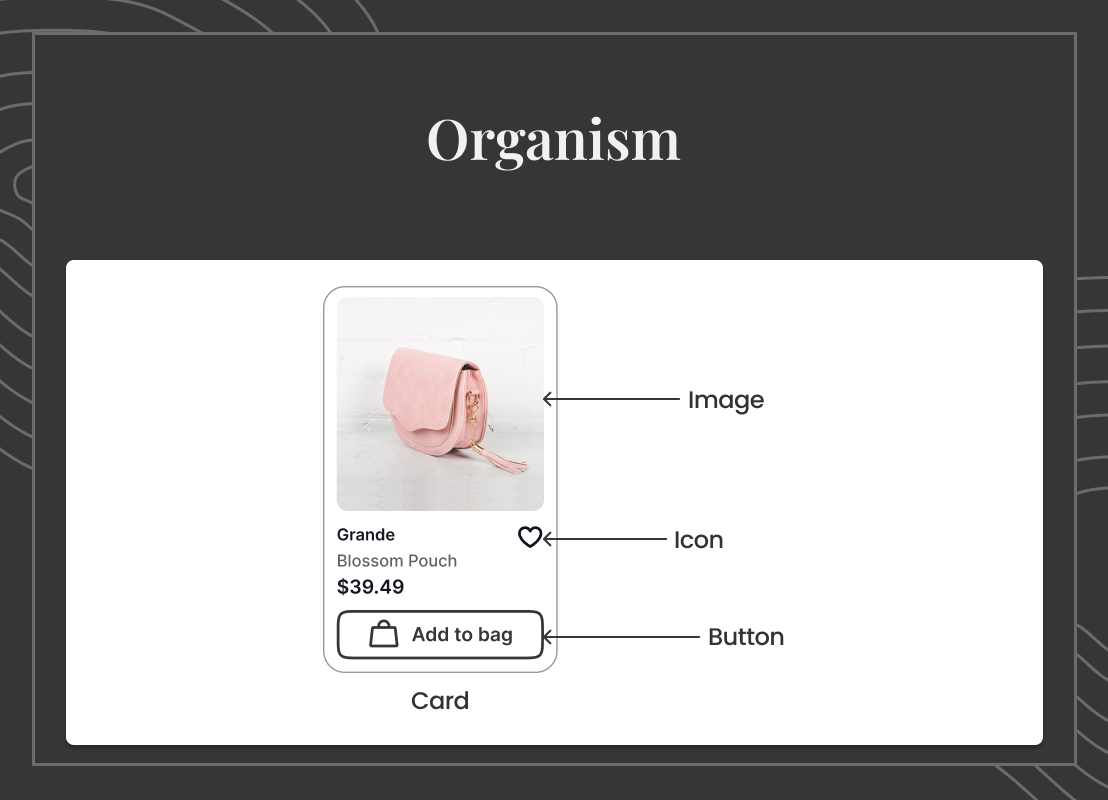
3. Organisms
Molecules combine to form complex structures. A single drop of water has more than a billion water molecules. Labels and input fields are used alongside a button to create a form to be filled out by a user. Organisms are more complex structures that have unique interactions related to their function.

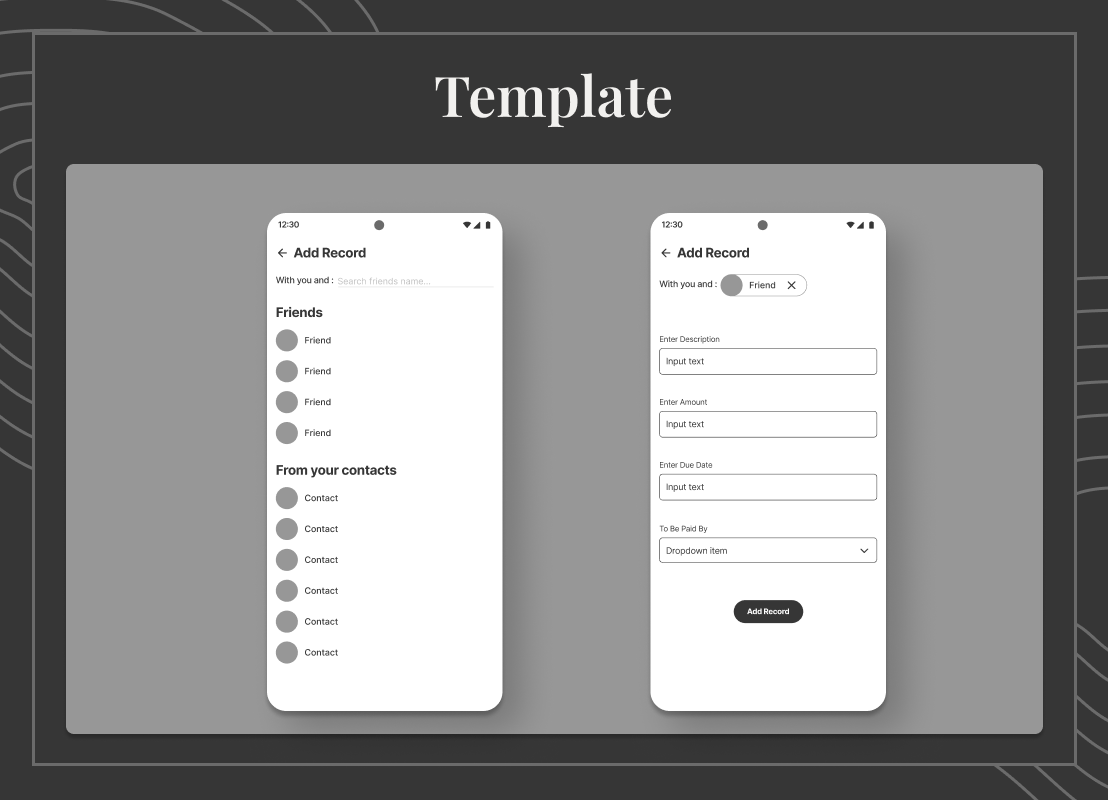
4. Templates
Templates are where the Atomic Design methodology is not in alignment with the world of chemistry. But templates are where our design takes shape and becomes the skeleton. The skeleton is then used as a base to create complex designs. For example, we can create a login template by using our ‘form’ element.

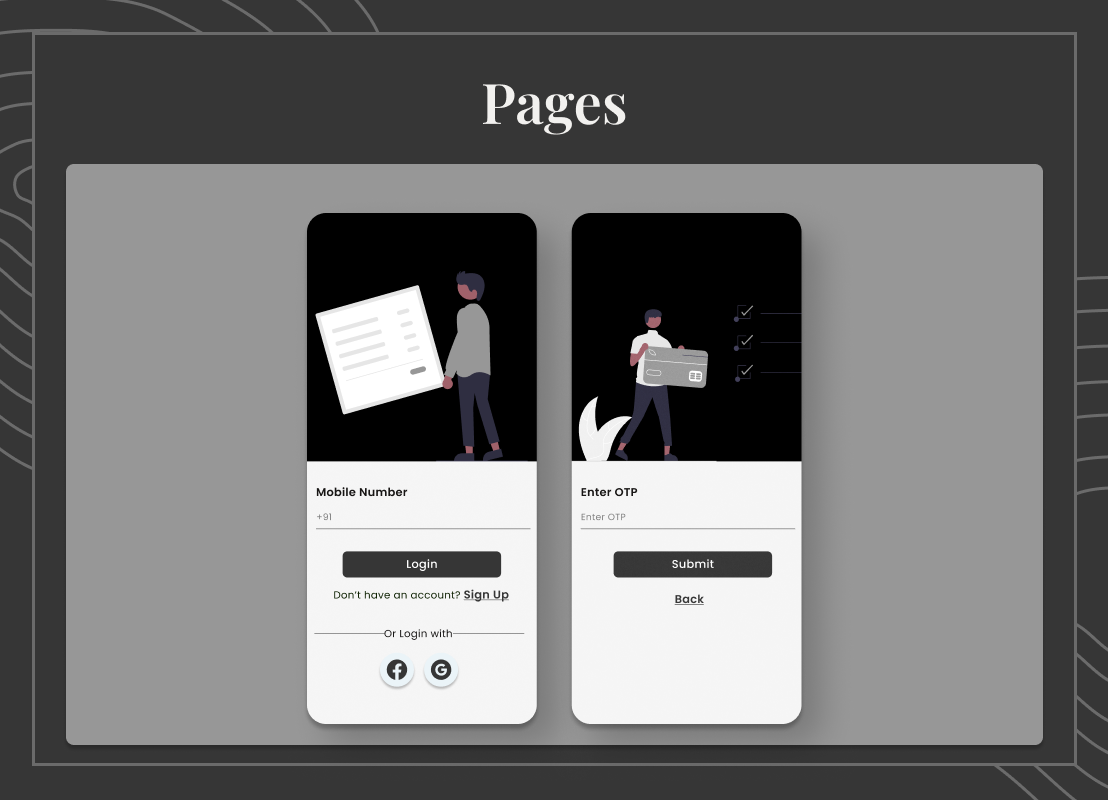
5. Pages
Pages are the final step in the Atomic Design methodology. A designer can customize a template according to the needs of the user. Pages are the final product that the user will interact with. A login page will be different depending on whether the user has to use their username and password; or whether they can use their mobile number to sign in.

Advantages of Atomic Design
Atomic Design breaks down complex User Interfaces into atomic components which can be easily customized according to the brand identity. It lays down a pathway for designers to follow, other advantages of Atomic Design are-
Reuse of components
When designing a project, components such as the header, footer, search bar, navigation bar, etc., are used throughout the project. So instead of designing new components every time, a single component can be edited and used multiple times in a project. It will take less time to make new pages because the base elements are there.
Consistency across teams
The same component that a designer creates can be shared across the team of designers to make the designs more consistent. Creating a design system is a great way of making design consistent across the entire organization. We at Webkul design use our design system to maintain consistency throughout our organization.
Making new components is easier
We can make new complex components using pre-existing atomic components. The components can be mixed and matched to create new designs while still being consistent with the design language of the organization.
Faster Prototyping
In atomic design, atoms and molecules are already present in the style guide or design system. We can use these elements multiple times in the design.
If any updates need to be in the design, we no longer have to make those updates on every page. We can find the atom in the source and make the required updates.
Customization is easier
Since the atoms, molecules, and templates are all included in the design system that makes large-scale customization easier. We do not have to create multiple variants of the same atom, molecule, or template.
What are the Applications of Atomic Design?
Atomic design gives a step-by-step method for creating larger design projects. Some of the best design systems use the atomic design methodology because it provides a solid foundation. We can also make style guides using the atomic design methodology, which we can reuse in multiple projects.
Design systems
Design Systems are reusable components and guidelines which create a shared language and visual consistency across an organization. Designing graphic elements and user interfaces can be a tedious process. Each application and website has a large number of pages and screens that need to be designed. Design systems make this process faster while maintaining consistency at the same time.
We can use Atomic design principles to create design systems. At Webkul Design, we create design-centric projects so that you can have a consistent brand design.
Some of the best Design systems are –
1. Google Material Design
2. Carbon from IBM
3. Polaris from Shopify
4. Spectrum by Adobe
5. Fluent By Microsoft
Style Guides
Style Guides are a subset of a Design system. They are manuals that set the standards for the design of pages. For new designers looking to find a foundation to start designing, certain brands make their style guides available to the community. With atomic design, we can design a style guide where things like colors, typography, and other atomic elements such as buttons, icons, inputs, labels, etc., to reuse across a project.
UI kits
UI kits are a set of user interface assets that are ready-to-use elements. They are a great way to learn more about Atomic Design since most UI kits contain these atomic design elements which you can customize and experiment with. You can start by downloading existing design systems and playing around with those components to create designs.
Our PWA e-Commerce design kit can be a starting point for designers who want to try out UI kits.
Conclusion
Atomic Design is a great mental model to use when designing a large-scale project. We can build complex user interfaces by creating atoms, molecules, organisms, templates, and pages. We can also use atomic design to make design systems, style guides, and UI kits.
Atomic designs make our design more consistent, customizable, ready for development, and reusable.



1 comments