Webkul in deep insights with Figma
For designing, then Figma is the best option. You may acquire high-quality codes using this way. Our UI/UX design agency has a conversion procedure that allows you a lot of scope in designing the perfect website for your company. We create a fantastic mockup of your project and then hand it over to a Figma to Magento 2, a conversion business to implement the design flawlessly.
Why did Webkul choose Figma for Magento 2 Conversion?

We provide real-time cooperation. The most tempting aspect of this alluring application is that it provides a free option that permits a user to build and save three active projects at the same time.
Webkul has a separate dedicated team for design development.
- The designers’ team size is 20+.
- Hand-on expert since Figma has come into the picture.
- Meaningful design after the research.
Services We Offer
Prototype designing helps the coders to make out the front-end view of the e-store. Webkul has a strong team for the template designing of the websites.

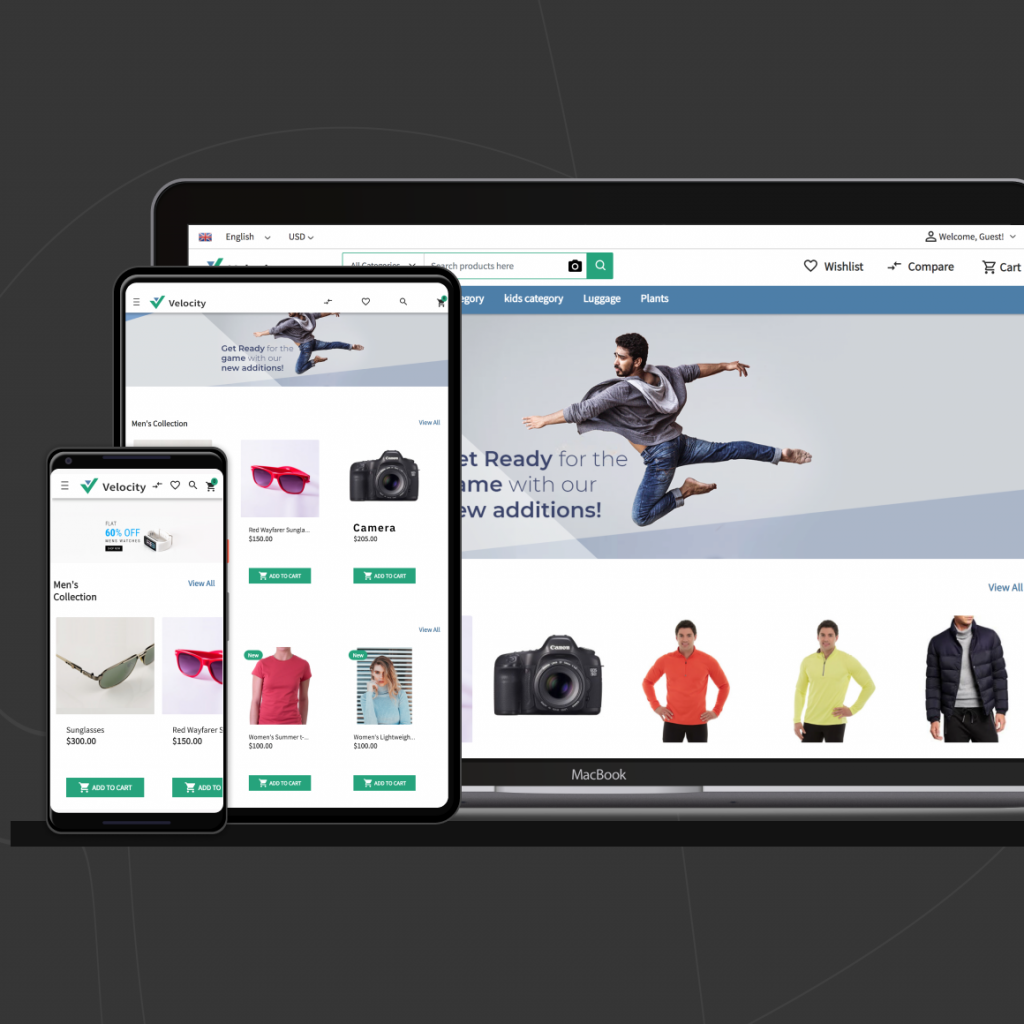
Theming and Responsive layout: We provide the responsive layout of themes so that users can view how the user interface will look on other devices.

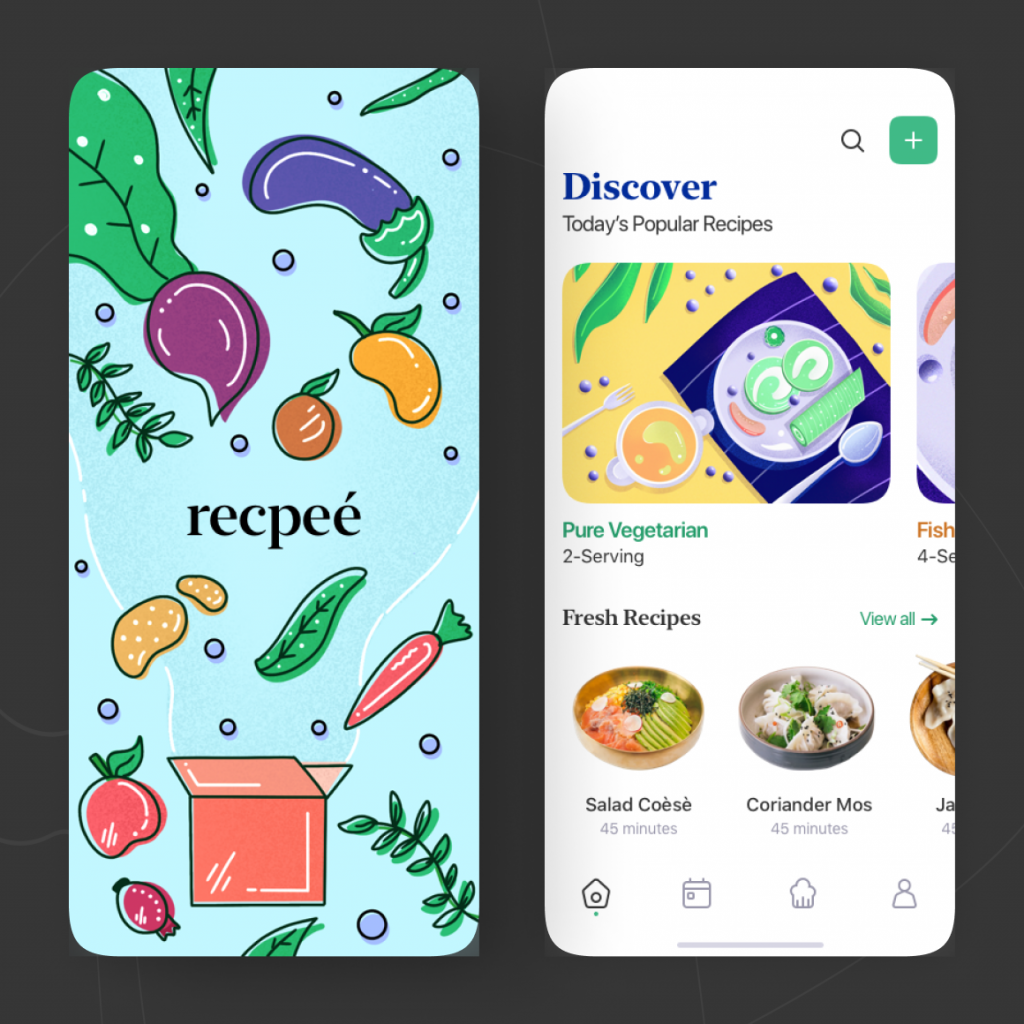
Mobile Application Design: Along with the website, we also design the mobile application, supportive in android, ios too.

PWA Design: Get a website that is PWA-supportive. It is built using web assembly to make it as fast as native applications.

POS Design: POS Designing is done by keeping it simple, easy to use, and customizable.
Reporting and Dashboard Designing:- We design dashboards and reports that are easy to understand and analyze.
Backend Design:- Provided the backend design that is necessary for the design.
Simplest Navigation System: Layout and designing is done in such a manner that it holds the visitor on the website. Hence the bounce rate of the site is reduced.
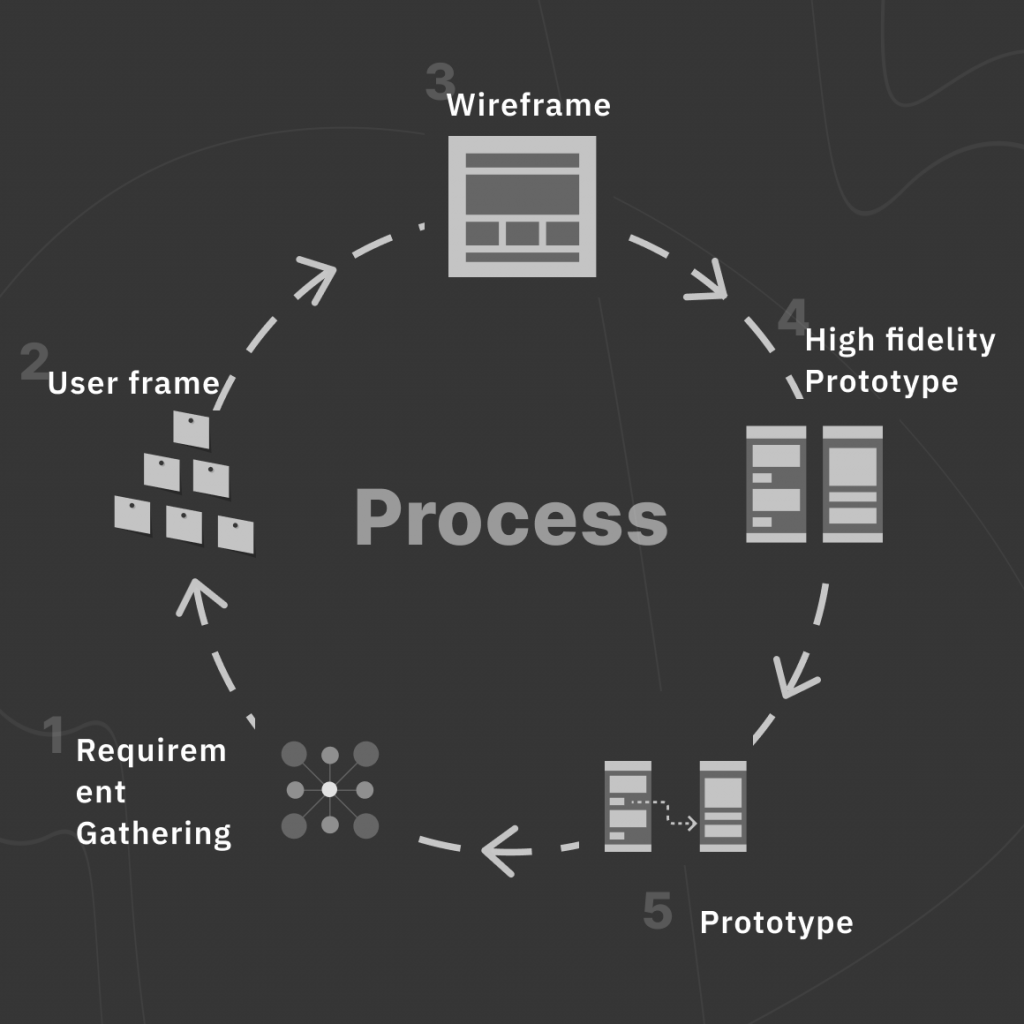
Steps for Magento 2 Theme Development by Figma

Requirement gathering:- Here we understood the user requirements according to their needs.
User frame:- Prioritize the work follow before starting the designing
Wireframe:- This is a vital step, here we do illustration, allocation of the webpage.
High fidelity:- Here we give the idea of the layout and how it will look if it is going to build the design in the given manner.
Prototype:- Now the first cut is provided of the layout which will be going to implemented and given to the developers.
Make The Developer Hands-on Figma.
Bring coders into your workflow as early as possible and regularly. Allow them to obtain the specifications and assets they require.
- Providing UI kits (User interface kits) to the developers
- Grid system
- Image and sprint assets are delivered
- Micro-interactions that keep the interactions that enhance the customers.
Webkul in Figma to Magento 2 Conversion
Webkul has created over 500 templates and 100 custom modules for Magento, therefore we are quite familiar with the platform.
We have around 400 and above expert developers for the Magento 2 development. They are experts in Magento 2 development while maintaining all the code standards.
- Standard coding style
- Validate W3C standard
- Coded on latest technology HTML, CSS, JSS, Node JS, React, Vue JS
After Development of Magento 2 Theme
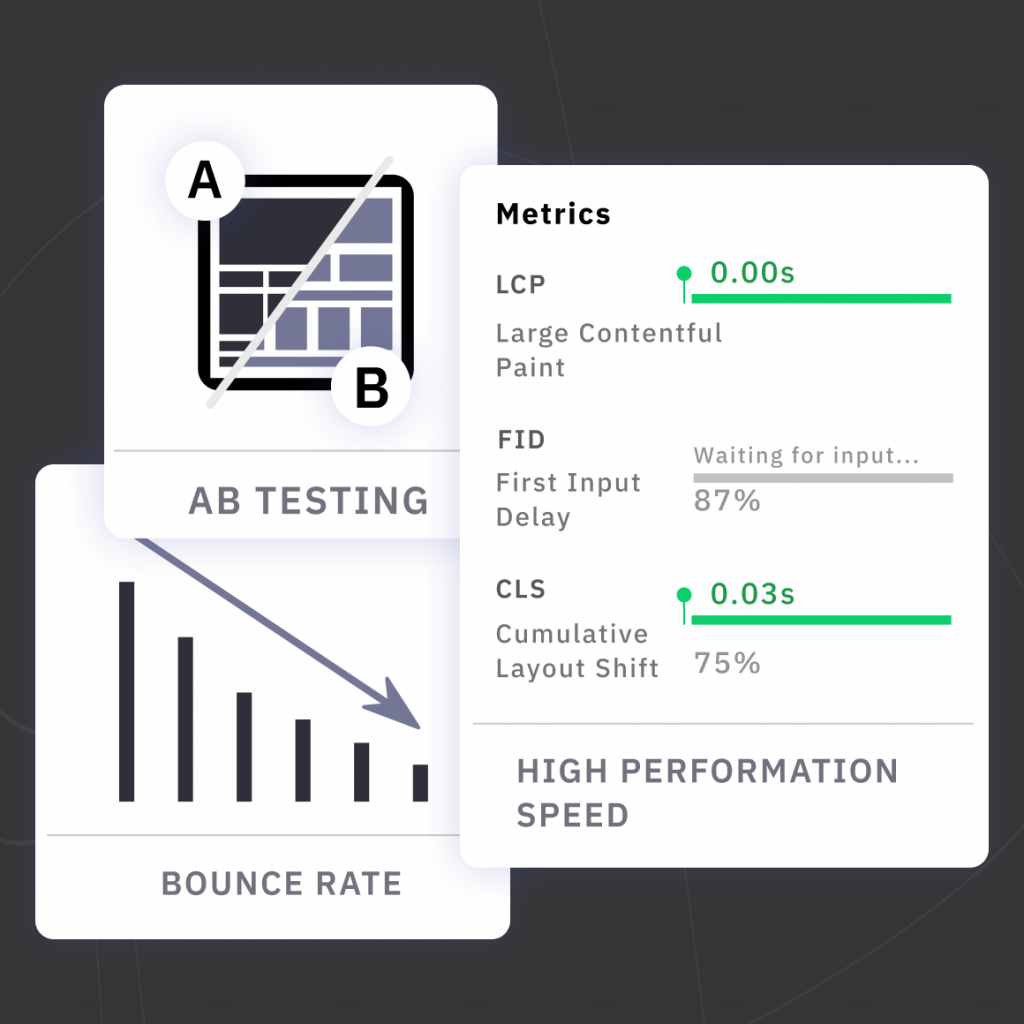
Magento 2 theme Webkul that delivers has the key parameters that can be navigated while designing the prototype.

Bounce rate:- Create a Figma prototype in such a way that controls or reduces the bounce rate of the website.
UX A-B Testing:- Figma is also capable of the A and B Testing. One can check which part of the theme will work better or be more productive. This is due to the reduction in cart drop
High Speed:-The themes that are made are lightweight and get loaded easily
Final Thoughts:- If you have to construct a new Magento theme, with Figma to design it is the best option. You may use the Figma to Magento 2 procedure to first see your future website as a design and then transform it to a quality Magento 2 theme to produce the final website. This then is one of the most effective methods for developing a website that is tailored to your specific needs.



Be the first to comment.