RTL stand for right to left and it is the direction of writing the script. Especially in the middle eastern region of the world, there are languages that are written from right to left like Arabic, Hebrew, Farsi/Persian etc.
As the economy of the middle eastern countries is expanding, more businesses are attracted to the region. Hence their websites need to adopt the RTL layout to cater the markets.
In the RTL theme development, there are some key features that need to be considered in the development process. The top 5 features are as follows :
1. RTL Layout
While developing an RTL theme the layout plays an important role. Here, various visual representational elements need to be considered :
Icons
The standard way to adapt the icons is to mirror them to fit in the RTL.
Follow the below-mentioned aspects in the icon development :
- Mirror symmetric icons.
- Do not mirror icons with specific directions.
- Mirror icons that depict movements.
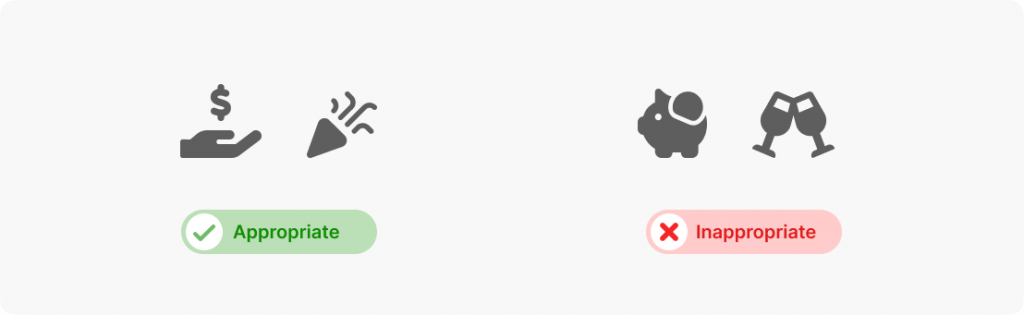
- Consider cultural aspects as well during the development process of icons for the Middle East region.
As some of the widely used icons in the western region will not work the same. Ex. the piggy bank or the champagne logo.

Images
In an RTL layout, most of the images can be used the same as in the LTR layout. While the cultural aspect needs to be followed here as well similar to the icons.
Rest, most of the time only the order of the appearance needs to be changed for the RTL layout.

And in the case, wherein a single image contains multiple images, may require directional changes.
Images that contain both visual elements and the text needs to be translated and the order of appearance needs to be updated.
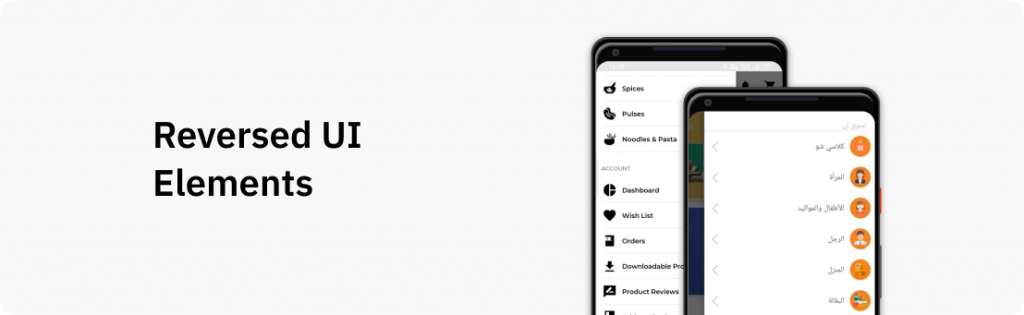
Navigational Menus
Navigation menus will start from the right. Similarly, if there is a navigation drawer then it is also placed on the right side.

It is useful to take this into consideration in the headless UI design and PWA development as well.
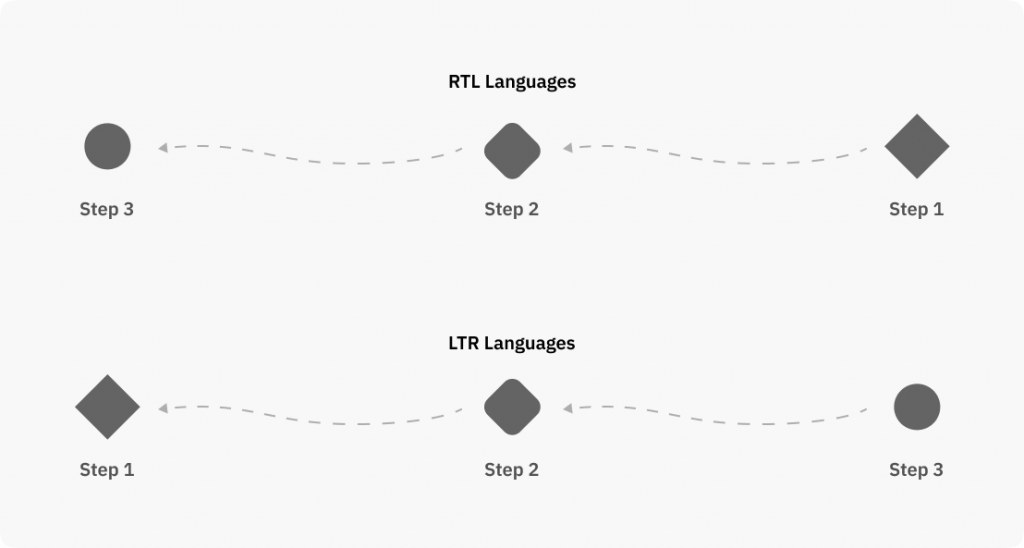
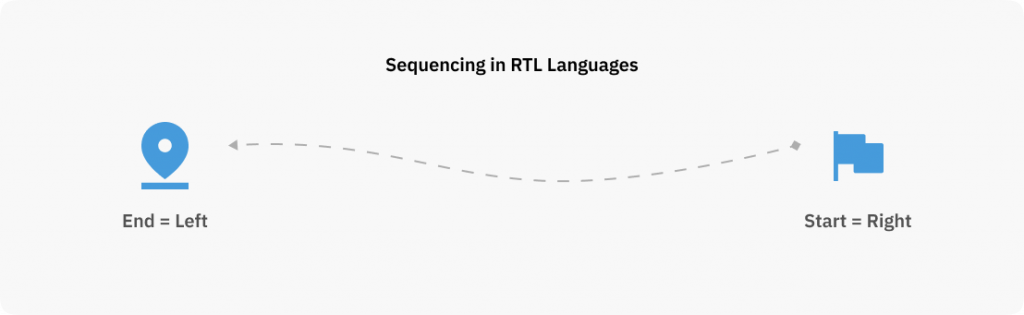
The sequencing of the visual elements will be reversed in RTL. Now, it will appear from right to left.

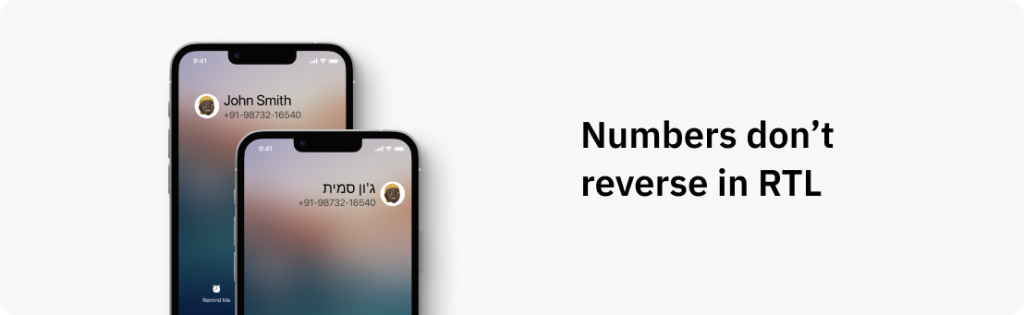
Digit Ordering
In the RTL layout, the order of the digits is not changed. It will remain the same as the LTR. EX. digits used in phone numbers, addresses etc.

Even if the letters are mixed with the characters like 567RT93 will appear in the LTR only.
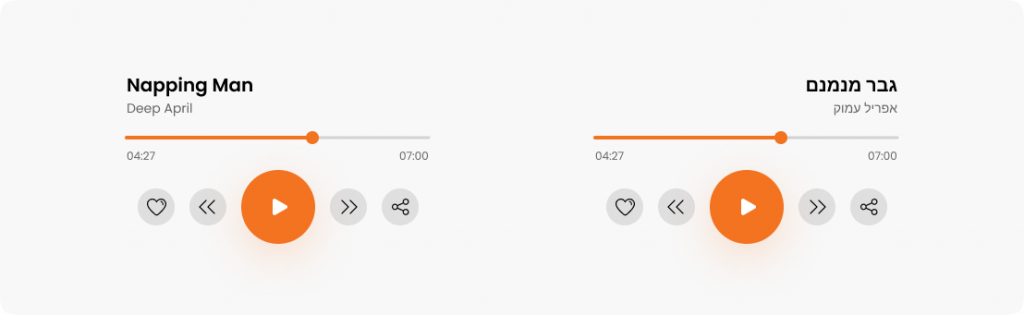
Position of Control Buttons
The control button for media like video does not require any changes. Ex. the play, pause and the seek buttons will remain the same as in the LTR.

Calendars
In the region, multiple calendars are acknowledged. Whether it is Hijri, Gregorian, Persian or Hebrew. So according to the audience, the required calendar needs to be adopted.
If it is a Hijri or Gregorian calendar in English (with English Numbers) then it will be displayed in LTR.
And in the case of Arabic, it will be flipped and displayed in RTL.
In the development of the mobile theme as well, the above-stated points need to be followed.
While there are some other aspects like specific operating system dependent things for UI that also need to be considered.
2. Email Template Compatibility with RTL Layout
If there is any interaction with the user in the form of an email from an RTL layout then the email template should also be compatible with the RTL layout.

The points of visual representation which we need to follow in the web or mobile layout development need to be followed in the email template as well.
3. Typography
Typography is the style or appearance of the text. Hence there are some key points that require attention for RTL layout :
Font Selection
Avoid bold typeface and italicized font. Also, we can use the Noto fonts which are recommended by Google. Noto fonts support almost all Unicode characters.
Font Size
The font size needs to be adjusted for Arabic typefaces as they tend to render text smaller.

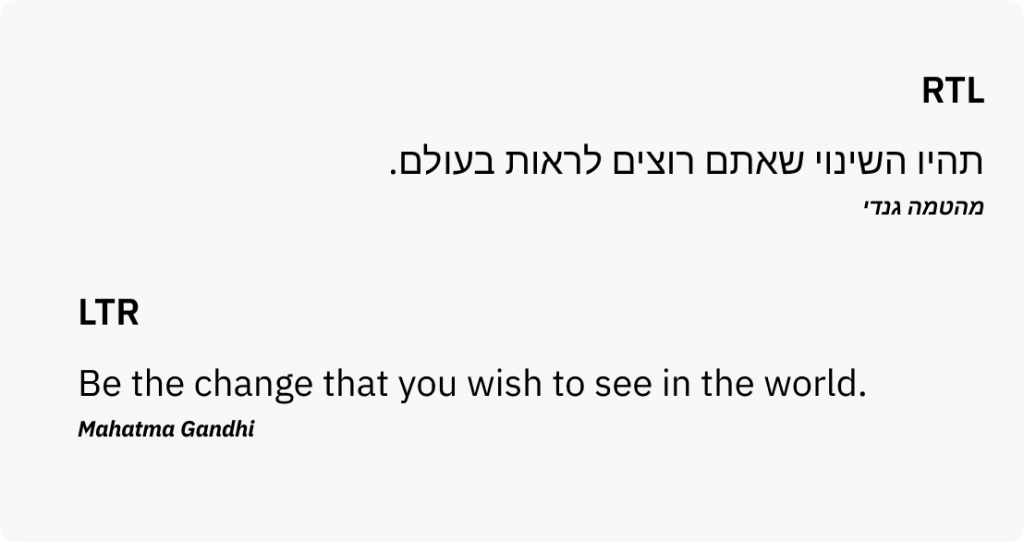
Direction Based on the Language
Most of the time a single (RTL) is available on the page. But sometimes mixed languages are used of RTL and LTR. In this case, the LTR language text will always appear from left to right.
Short Words
Factoring is required in the length of words as most of the Arabic words are shorter than widely used LTR languages.
4. Proper Encoding
In RTL website theme development proper encoding is required so that the characters and the fonts are recognizable.
The file needs to be saved as per character encoding that includes the characters which are required.
UTF-8 is the most common character encoding method that is used on the internet. It is capable of encoding all possible Unicode code points.
Hence UTF-8 character encoding is widely used for the RTL based scripts.
5. Content Auditing
Content auditioning is the process of collecting and analyzing the assets of a website. It provides insight of the available content on the website to create, update, re-write or delete.
If there is a translation of the content from the LTR language then for better clarity, any tool based auditing can be avoided.
In this case, manual auditing can provide improved results as compared to tool based auditing.
Final Words
There are several small details that need to be considered in the RTL theme development process.
It is critical for the RTL website and similarly for the RTL mobile app as well.
Every specific website or mobile app UI UX design may require subjective changes due to the target audience or the specific region.
Following some of the key features which are outlined above will be useful in the development process.
If you are having any questions about the RTL theme development or design or if you want to start an RTL project, get in touch with our custom web design agency and we will be happy to help!



Be the first to comment.