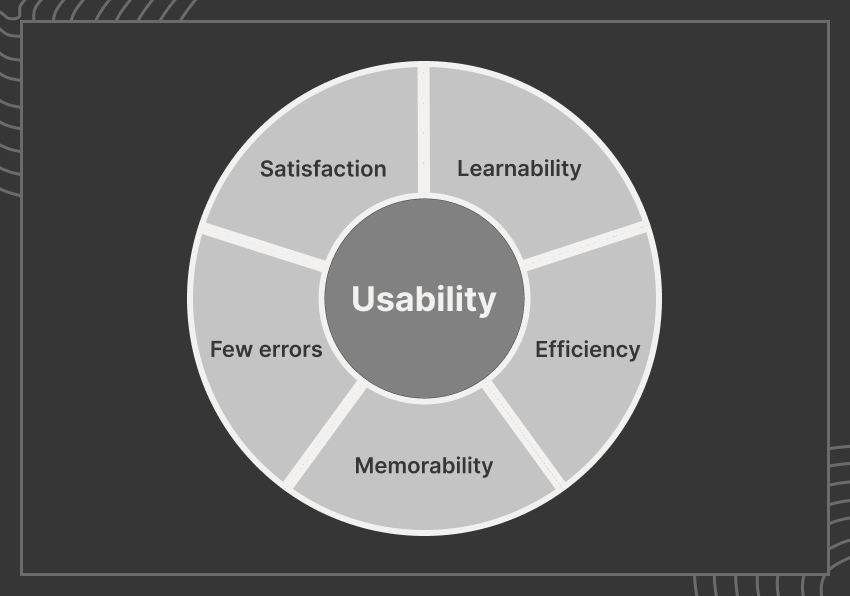
Before we start with usability testing in UX, let’s define what is usability and why it is referred to as a crucial component of a successful user experience.
It is the process to get actual people to use a website, app, or other product you have created while tracking their actions and reactions. It is a crucial step to make sure you create an effective, efficient, and delightful experience for your users.
This is something you must learn and comprehend as you advance in the field of UX design service.
What is a Usability Testing in UX?

Usability testing is a technique to evaluate a website, app, or other digital product usability by testing it on hypothetical consumers. This allows designers to assess how helpful a website design or app is and to spot any potential UX issues. The data acquired can be applied to other stages of product development as well as UX design.
Usability testing in UX is often undertaken during the UX building stage. It is to identify areas of uncertainty and find options to enhance the user experience as a whole.
Why is UX Usability Testing is Vital?

The intent is to understand how actual users interact with your website so that changes may be made in response to the findings. The user journey’s pain spots are revealed by usability testing, which also identifies obstacles to effective usability. Also, it will assist you to understand the actions and choices of your users as they connect to your product and identify chances to create unmet demands.
Types of Usability Testing in UX
Quantitative and Qualitative
The Quantitative goal is to gather metrics that capture the user experience. The two most frequently used forms of metrics are task success and time on task, and this is best used for gathering benchmarks.
The focus is objectivity and group dynamics. It disregards the context of the user’s action and the particular thoughts of the participants. These tests are useful to point out areas where things go wrong.
All we know is that many users face problems or struggle to finish their tasks at that stage of the experience.
Qualitative is the most common type. It seeks to gain deeper insight into user perspectives and identify difficult aspects of their interaction with a design.
It seeks knowledge from a more individualized test and brings the user closer to the team. Users typically engage in real dialogue with you or at the very least provide lots of background.
The team then goes back and incorporates the user insights into the design
In-Person and Remote
In-person exams are conducted with a moderator present during this testing, you will be sharing the same room with the user while they explore your model. This provides several benefits. You can guide user observation in addition to managing the testing environment and minimizing distractions.
As the user interacts with the product, you can see their facial expressions, body language, and any verbal comments they make, providing you with invaluable first-hand information about their experience.
Meanwhile, it could be costly and time-consuming. The event is more successful than remote tests because it collects more data points.
Remote enables you to carry out user research with participants in their natural surroundings. With the development of technology, remote testing has become more prevalent and is made possible through internet tools.
A less expensive and also more practical solution is remote user testing. However, you have limited to no influence over the phase. This type of phase has a lot of merits if you’re among the rising numbers of people who are now employed remotely as UX designers.
You have the option of conducting moderated or unmoderated remote user tests when analyzing a prototype. Now let’s look into each of these possibilities.
Moderated and Unmoderated
Moderated means moderators oversee the testing session, lead testers, respond to their questions, gather feedback, pose follow-ups, and generally make the testing process as easy as feasible. As it takes time, effort, and resources, moderated testing is expensive. However, it offers a comprehensive understanding of usability concerns.
Unmoderated does not require a research team to attend a testing session. People are free to complete the tasks on their own time and can test from either their homes or a lab. The test results are shown in the form of recorded videos and that may include follow-up questions that have already been determined.
Explorative vs Assessment vs Comparative
Explorative is conducted in the early stages of product development and is open-ended. It requires participants to share their thoughts and opinions, and express emotional impressions about ideas and concepts. Additionally, it helps to identify market gaps and potential new features.
Assessments are used to assess how well users can utilize a product and how satisfied they are with it. These techniques assist you to evaluate a website or app’s effectiveness and the level of user experience with a certain product.
Comparative is used when designers must pick between various options. Users evaluate two or more elements variations before they share their thoughts with a creative team. Experts choose the option that is most user-friendly after balancing all the pros and cons of each.
What is the Difference Between Usability Testing and User Testing in UX
They are essential parts of UI UX web design, which builds and improves the quality of the user experience in meaningful and important ways. But those two terms sound similar, though there is a huge difference between them.
Usability testing can be done at any stage of the design process by testing wireframes or even high-fidelity prototypes. It involves actual users performing a series of tasks while you watch and record their interactions with the product. The purpose of usability testing is to determine whether your product is simple and useful enough so that users to achieve their objectives.
User testing is the process by which actual users who carry out certain actions under actual circumstances test the usability of a website, app or product. The goal of this process is to assess the usability and determine whether the product is prepared to be released for actual users.
What is the Best Time to Conduct Usability Testing?
Several times throughout the design process, you and your team should conduct usability studies. Most of the time, you should do it multiple times, early on in the process, and frequently to help guide your design choices.
Before you start designing
One of the ideal periods to begin testing any product is during the research and development stage. If you’re creating a brand-new product from scratch, usability testing with competing companies might help you learn how users think about using products similar to yours in their everyday lives. When the time comes to evaluate your UX design, the test results might serve as a benchmark.
Once you are creating a wireframe
After completing the preliminary research stage, you may begin working on your design process. As you move through the design iterative process, testing your designs is crucial. As soon as you have your basic concepts outlined in a paper mock-up or low-fidelity prototype, you may begin testing.
This testing stage is called formative testing. It helps you to test and confirm concepts as you proceed through the process so that you don’t reach the finish line without even any user feedback.
Before to the launch of the product
When the development process is complete, you’ll most likely have a fully-sketched, high-fidelity prototype. At this stage when you complete the process summative testing is utilised in this situation.
It means usability assessment you perform at the very end to catch any big problems and determine whether end users can carry out tasks using the user interface.
Final words
Testing a product design isn’t just about having a functioning product. The results of the usability testing process can be applied in a number of ways over the duration of the project. Usability testing is still the greatest way to make sure your websites and apps help users in reaching their goals swiftly and simply, despite its inability to replicate real-life usage. It aims to reveal weak spots in the design, helping the design team understand what users think and feel.



Be the first to comment.