In the rapidly evolving digital landscape, dating app design is a significant endeavor. It requires careful planning and substantial investment.
This guide provides a detailed exploration of the UI/UX design considerations involved in dating app design.
Introduction to Dating App Design
Dating app design involves more than just creating an attractive interface. It requires a deep understanding of user behavior and preferences. Furthermore, the design must be intuitive.
It should guide users through the app seamlessly. Therefore, the UI/UX design plays a crucial role in the success of a dating app.
Key Features of a Dating App
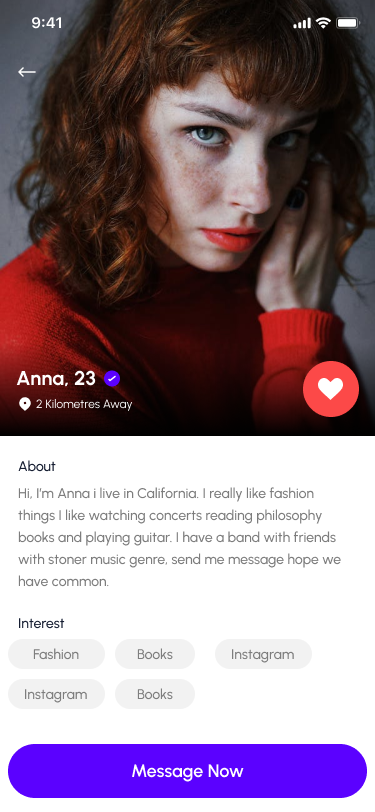
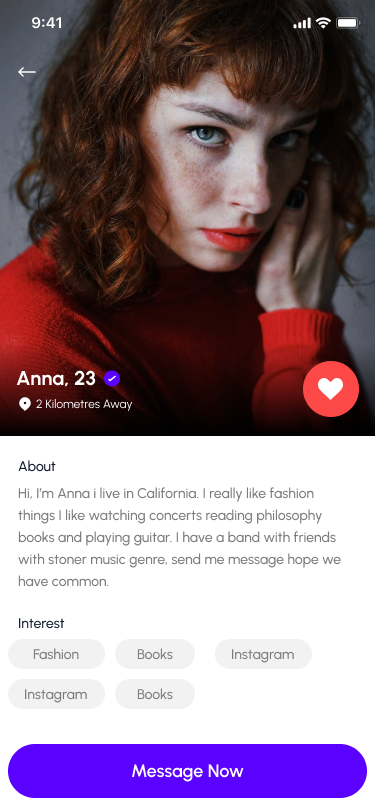
User Profiles
User profiles are the core of any dating app. They should include:
- Photos: High-quality images that showcase the user.
- Bio: A brief description allowing users to express themselves.
- Interests: Tags or categories that highlight user preferences.
Matching Algorithm
A robust matching algorithm in dating apps is essential. It should consider:
- Location: Proximity to potential matches.
- Preferences: Age, gender, interests, etc.
- Compatibility: Based on user behavior and interactions.
Messaging System
A seamless messaging system is crucial for user engagement. It should feature:
- Real-time Chat: Instant messaging for quick communication.
- Notifications: Alerts for new messages and matches.
- Privacy Settings: Options to control who can message the user.
You can also refer to our detailed blog on dating app development and in-depth feature analysis.
Essential Components and Screens
Here are the key components and screens that should be included in a dating app:
- Login Screen: A simple and secure login screen that allows users to access the app.
- Registration Screen: A comprehensive registration screen that collects user information and preferences.
- Profile Creation Screen: A user-friendly screen that allows users to create and manage their profiles.
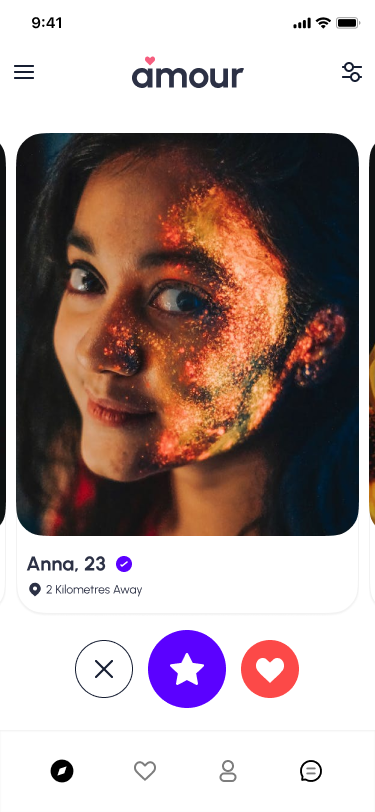
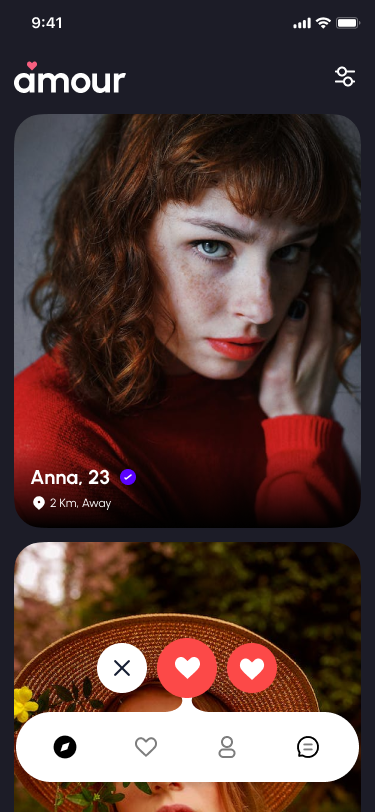
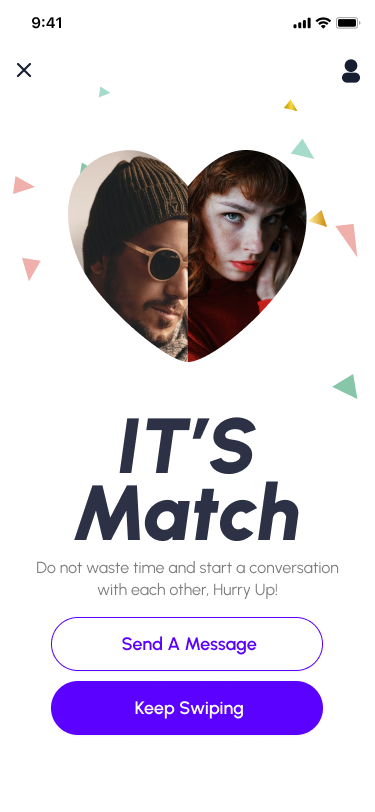
- Matching Screen: A screen that displays potential matches based on user preferences and behavior.
- Chat Screen: A screen that allows users to initiate and engage in conversations with their matches.
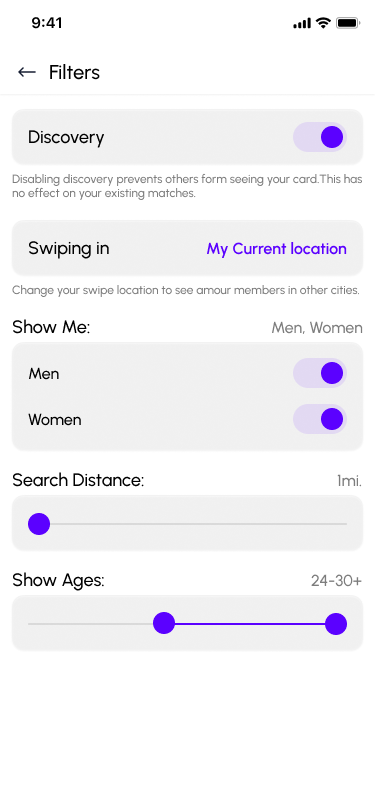
- Search Screen: A screen that allows users to search and filter potential matches based on various criteria.
- Settings Screen: A screen that allows users to manage their account settings and preferences.




UI Design Principles for Dating Apps
- Simplicity and Intuitiveness
Keep the dating app UI clean and easy to use for smooth navigation. - Engaging Colors
Use vibrant tones like red and pink to create a lively atmosphere. - Consistent Style
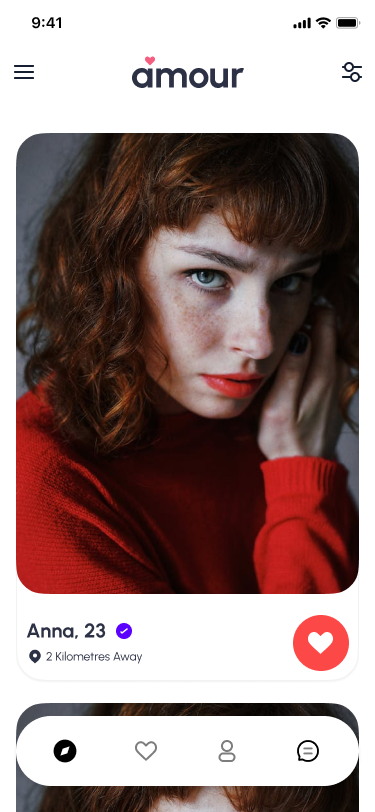
Maintain uniform fonts, icons, and layouts across the app for a cohesive design. - Focus on Profile Pictures
Highlight clear, high-quality images to make profiles appealing.
UX Design Principles for Dating Apps

- Smooth Onboarding
Use simple sign-ups and guides to get users started quickly. - Easy Navigation
Ensure users can swipe, chat, and browse effortlessly. - Personalization
Let users customize profiles and enjoy tailored match suggestions. - Safety Features
Include tools like profile verification and secure messaging to build trust.
Dating App Screens and Pages
- Login Screen
- Registration Screen
- Profile Creation Screen
- Matching Screen
- Chat Screen
- Search Screen
- Settings Screen
- Profile Management Screen
- Notification Screen
- Help and Support Screen




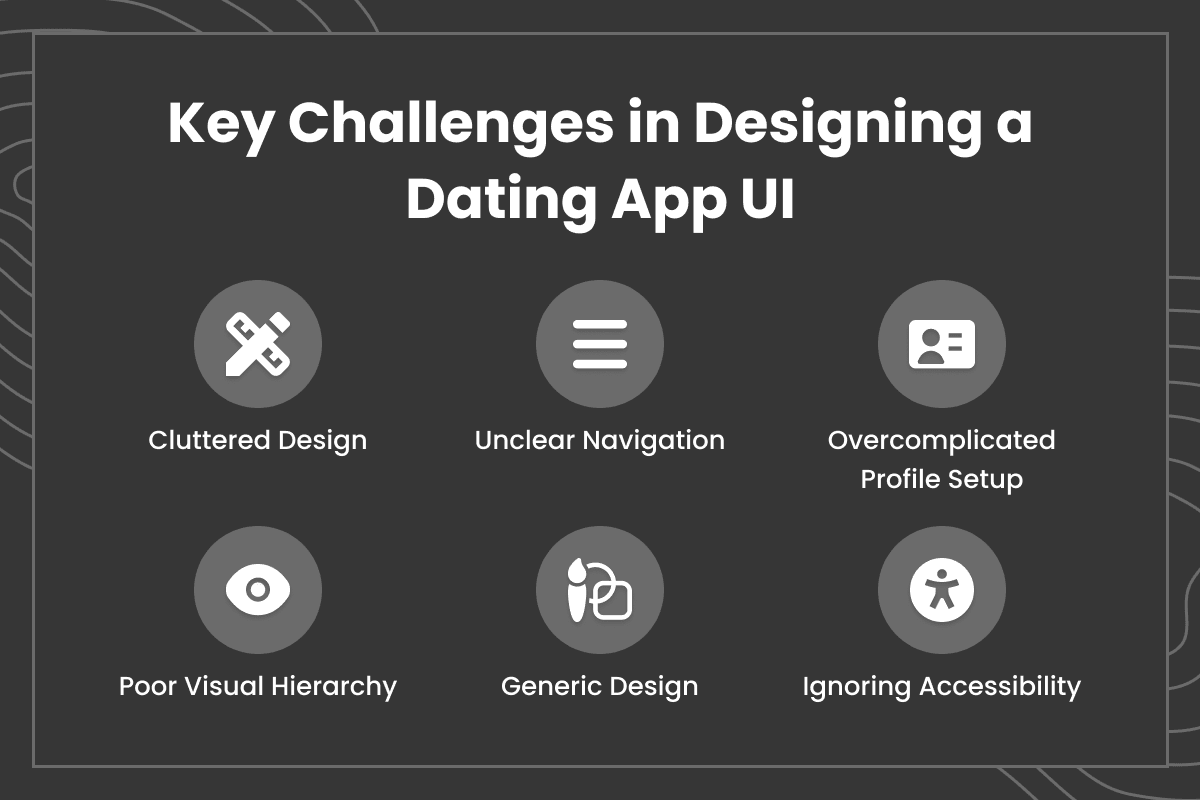
Key Challenges in Designing a Dating App UI
Designing a dating app’s user interface (UI) comes with unique challenges. From ensuring intuitive navigation to creating an accessible and engaging experience, each aspect plays a crucial role.

1. Cluttered Design
Too much information or too many buttons on one screen can overwhelm users. A clean and simple layout ensures users can focus on the app’s core features.
2. Unclear Navigation
If users struggle to find features like messaging or profile settings, they may lose interest. Clear menus and intuitive navigation paths are essential.
3. Overcomplicated Profile Setup
A lengthy or confusing profile setup process can turn users away. Keeping it simple and engaging encourages users to complete their profiles.
4. Poor Visual Hierarchy
Highlighting key actions, such as “Like,” “Match,” or “Message,” is crucial. Without a clear hierarchy, users may miss important features.
5. Generic Design
Many dating apps look alike. Adding unique and memorable design elements can help the app stand out while staying user-friendly.
6. Ignoring Accessibility
Failing to include accessibility features like proper text contrast, screen reader support, and easy navigation excludes many users. Accessible design ensures everyone can use the app comfortably.
By addressing these challenges, the app can offer a better user experience and attract a broader audience.
Design Flow in Figma
Creating Wireframes
Start by creating wireframes in Figma. These should outline the basic structure. Furthermore, they should include key elements of each screen.
Designing Prototypes
Next, design prototypes. These should be interactive. They should allow for user testing. Therefore, you can gather feedback and make improvements.
Iterative Design
Use an iterative design process. This means making continuous improvements. It is based on user feedback and testing. Therefore, it ensures a polished final product.
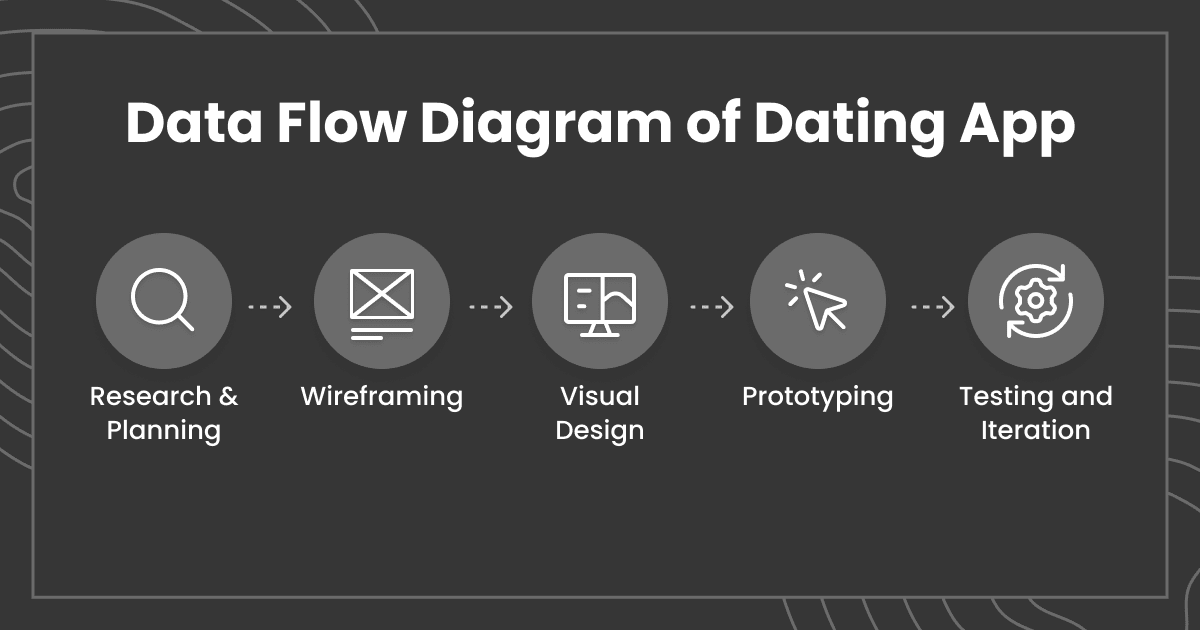
Data Flow Diagram (DFD)
Here is a step-by-step guide to designing a dating app in Figma:
- Research and Planning: Conduct user research and plan the app’s features and functionality.
- Wireframing: Create low-fidelity wireframes of the app’s screens and pages.
- Visual Design: Create high-fidelity visual designs of the app’s screens and pages.
- Prototyping: Create interactive prototypes of the app’s screens and pages.
- Testing and Iteration: Test the app’s usability and iterate on the design based on user feedback.

Mobile-First Approach
1. Designing for Smaller Screens
Since most dating apps are used on smartphones, make sure the app looks great on smaller screens. Avoid tiny text or buttons that are hard to tap.
2. Optimizing Touch Interactions
Swiping left or right is a signature feature of dating apps. Focus on creating smooth and responsive gestures that feel natural to users.
3. Responsiveness and Cross-Device Compatibility
Even though mobile is the priority, ensure the dating app design works well on tablets or desktops for users who might prefer larger screens.
Advanced Functionality with AI/ML

Personalized Recommendations
AI/ML can enhance the user experience by providing personalized recommendations. This is based on user behavior and preferences. Therefore, it increases the likelihood of successful matches.
Fraud Detection
AI can also help in detecting fraudulent activities. It can analyze user behavior. Consequently, it can identify and block suspicious accounts.
Sentiment Analysis
Sentiment analysis can gauge user satisfaction. It can analyze messages and reviews. Therefore, it can provide insights for improving the app.
Cost Analysis of Dating App Design
Factors Affecting Cost
Several factors influence the cost of designing a dating app:
- Complexity: The number of features and their complexity.
- Platform: Whether the app is for iOS, Android, or both.
- Design Agency: The reputation and expertise of the design agency.
Average Cost Estimates
The cost can vary significantly. However, a basic dating app design can range from $10,000 to $50,000. In addition, advanced features can increase the cost to $100,000 or more.
Explore our detailed blog on dating app development cost estimation for comprehensive insights.
Professional Dating App Design Cost
Dating App Design Like Tinder
Dating app design like Tinder involves sophisticated features.
These include:
- Swipe Functionality: Intuitive swipe gestures for liking or disliking profiles.
- Geolocation: Real-time location-based matching.
- Advanced Algorithms: Machine learning for better matches.
Cost Breakdown
The cost of dating app design like Tinder can range from $200,000 to $500,000. This includes:
- Mobile App Design: $50,000 – $100,000
- Development: $100,000 – $300,000
- Testing and Deployment: $50,000 – $100,000
Conclusion
A well-thought-out dating app design is the key to attracting and retaining users. By focusing on simplicity, engaging visuals, personalization, and accessibility, you can create a dating app UI that users love.
Remember, user-centric design is at the heart of every successful app. When your app is easy to use, visually appealing, and safe, it stands out in a competitive market.
Great UI/UX not only improves user satisfaction but also boosts engagement and loyalty. Whether it’s smooth swiping, vibrant colors, or thoughtful features, investing in dating app design ensures long-term success.
Support
We provide a wide range of dating app development services with top-notch features and perfect matches that attract your potential customers.
If you require any further assistance, please reach out to us through [email protected] or you can create a ticket as well.



Be the first to comment.