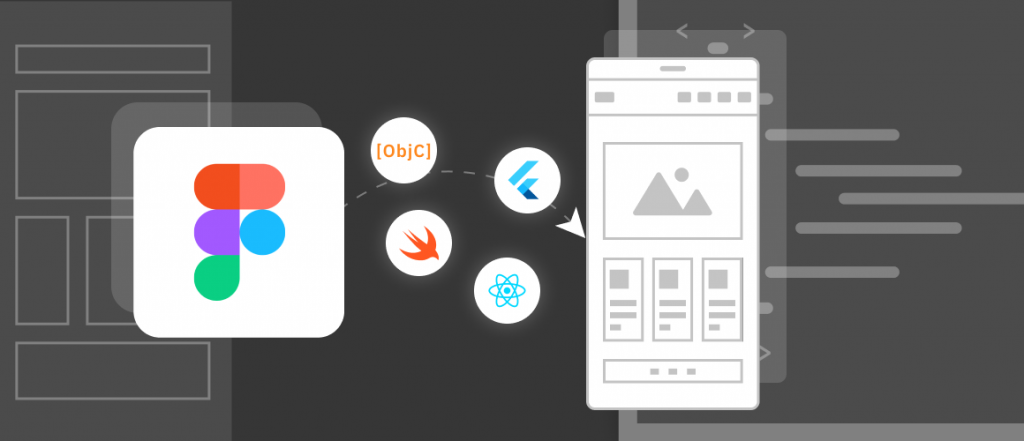
Figma to Mobile app design services development is the best design software available. You can get high-quality codes using this scheme.
Join together with Webkul to bring Figma to mobile devices.
Webkul in Figma to Mobile App Development conversion, a process that gives you a lot of flexibility when it comes to creating the perfect Mobile Application for your company.
We create great Mobile App designs for your company and then hand them over to a Figma to Mobile App conversion provider to put them into action.
Why Choose Webkul for Figma to Mobile App Development.
Webkul creates great figma mobile app design that differ from traditional graphic design tools in several ways.
We offer real-time collaboration.
And the most appealing feature of this alluring program is that it offers a free option that allows a user to create and save three active projects at once.
- Design development is handled by a distinct team at Webkul.
- The designers have a staff of almost 20 people.
- Following the findings, a meaningful design was created.
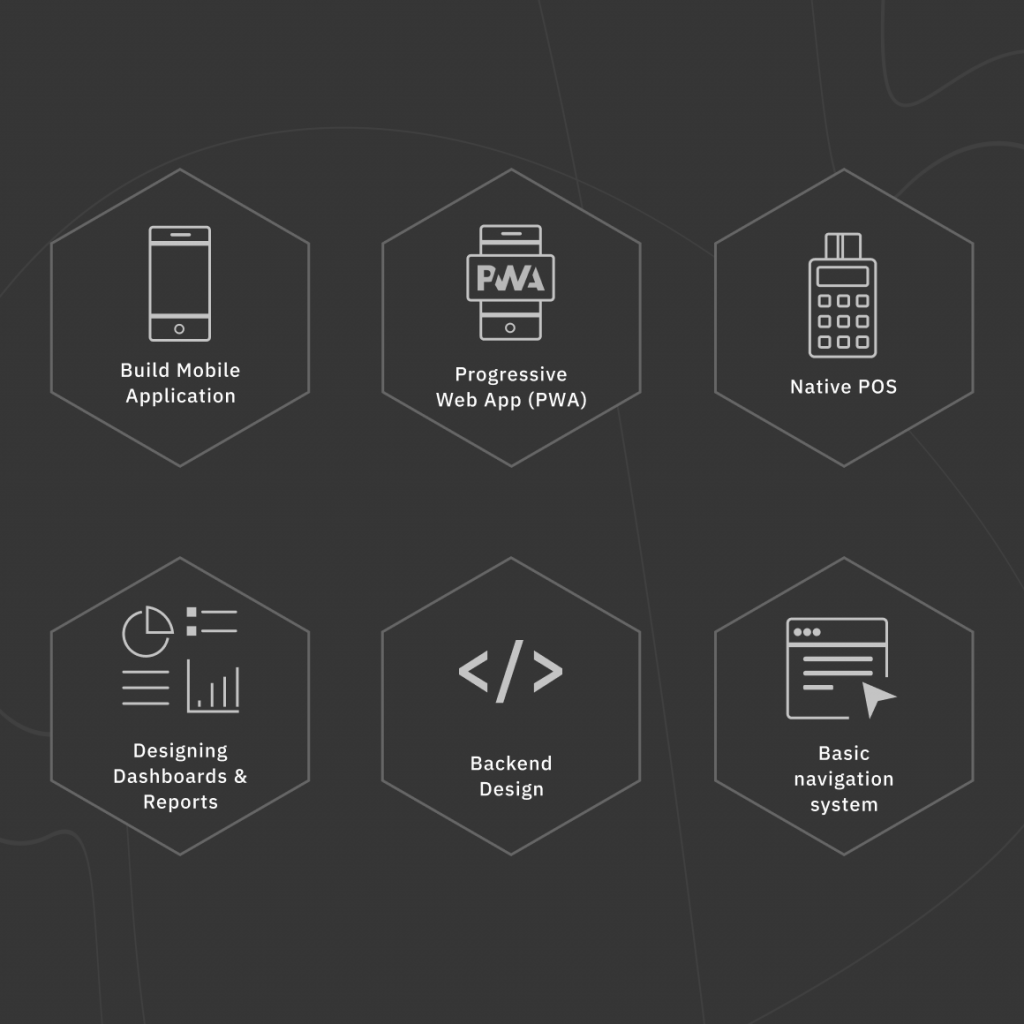
Our Services
Prototype mobile apps aid coders in determining the e-front-end store’s view.

Webkul has a dedicated team that creates Mobile applications.
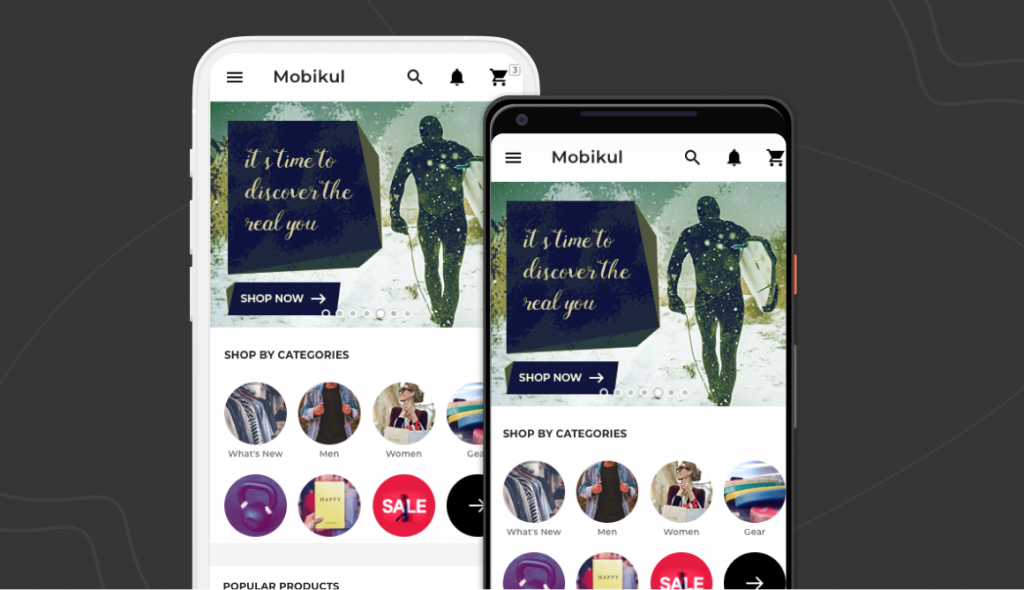
Build Mobile Application: We design mobile applications that are compatible with Android and iOS.

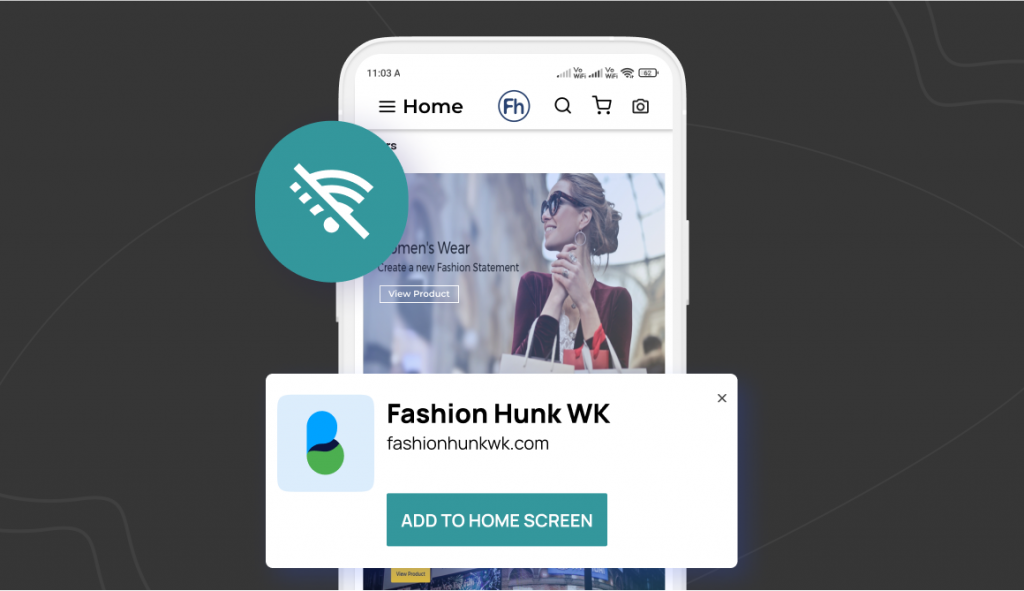
PWA: A Progressive Web App (PWA) is a web application that uses the newest web ability to give users a native app-like experience.

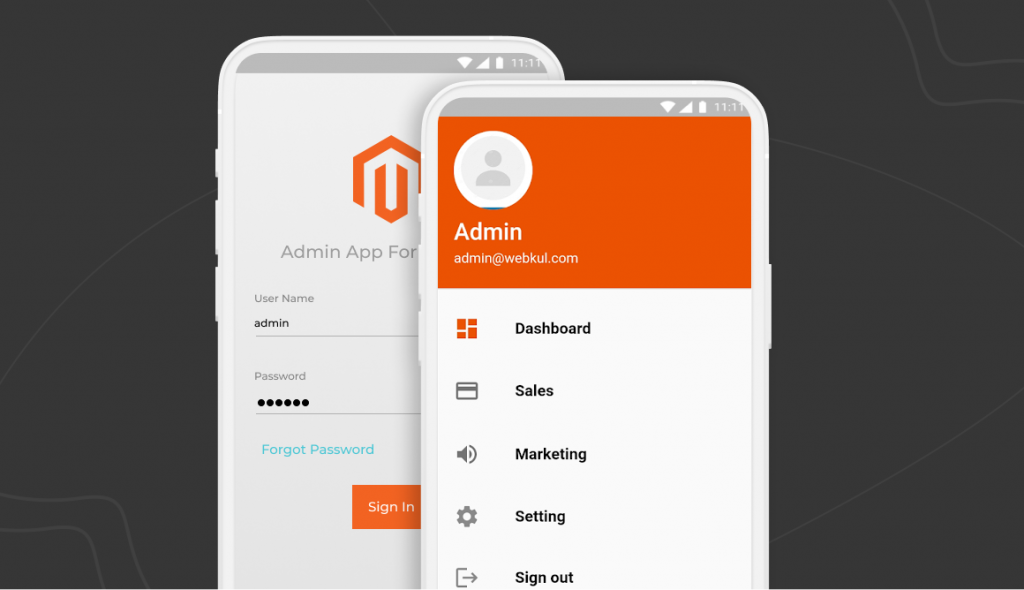
Native POS: Your online website’s native POS mobile application.,may utilize a single app on their Android or iOS devices
Hence, this manages all of your physical businesses using this native software.
Designing Dashboards: We create dashboards that are simple to comprehend and evaluate.
Backend Design: Provided the essential backend design.

Basic navigation system: The layout and design are done in such a way that the visitor is kept on the Mobile App.
As a result, the site’s bounce rate is lowered.
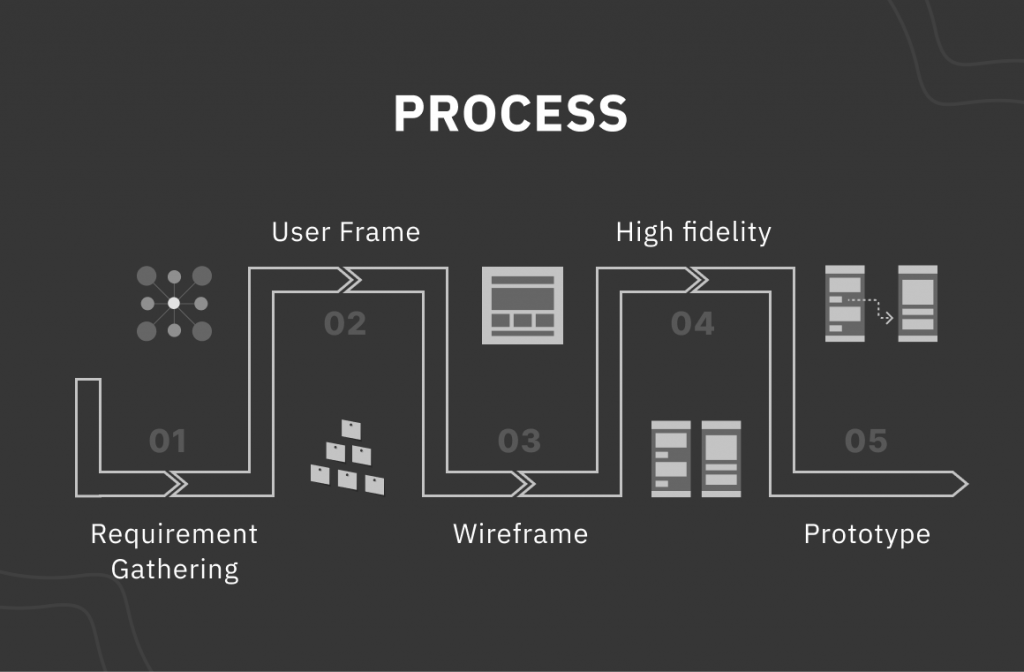
Steps for Figma To Mobile App Development

- Gathering requirements: We gathered requirements from users based on their needs.
- User Frame: Determine the work to be done before beginning the design process.
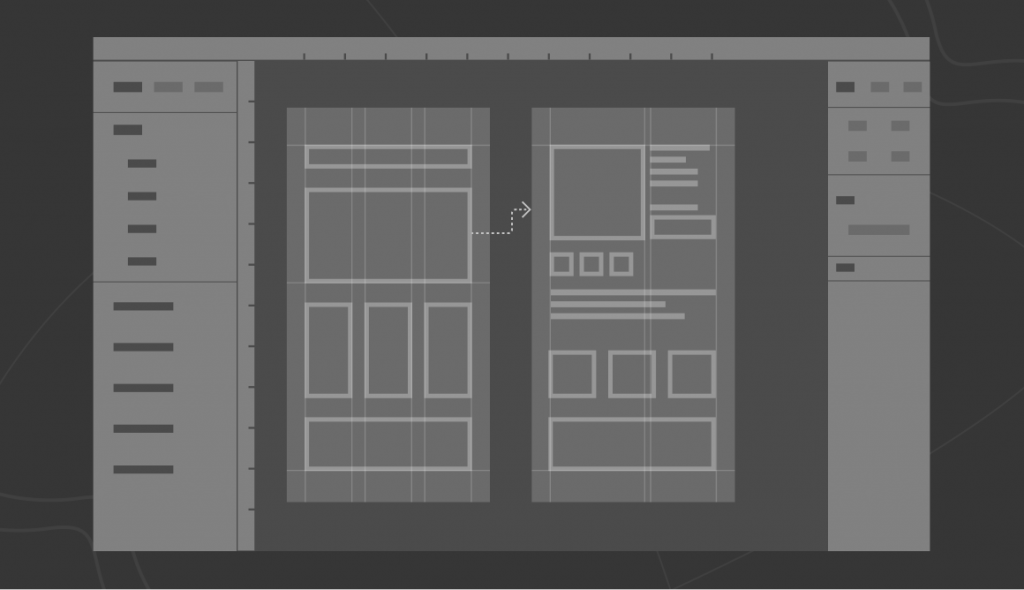
- Wireframe: This is a key phase in which we illustrate and allocate the webpage.
- High fidelity: Here we show the layout and how it will appear if the design is prepare in a proper manner.
- Prototype: The initial cut of the layout has been build which will get implement and given to the developers.
Figma Designing Deliverables to Developers

- Bring in developers as early as possible and regularly. Allow them to obtain the necessary specs and assets.
- Providing developers with user interface kits.
- Grid system for image assets.
- The necessity to constantly resize anything gets eliminate with an auto-layout.
- Components that are interactive and allow for real-time collaboration Team libraries to keep things in order.
Webkul in Figma to Mobile App Conversion
Webkul has 11+ years of experience in building next-generation native and cross-platform mobile apps.
We have wholly published more than 500 apps on the Play Store and App Store.
The Mobile App team provided us with a terrific opportunity to assist their team with the current release of Mobile App as gold partners.\

- Flutter and React Native is also in use to create iOS apps.
- Validate the World Wide Web Consortium’s (W3C) standard.
- The native Objective C and Swift are in use to create iOS apps.
- Flutter and React Native is also use to create iOS apps.
- Developed with cutting-edge technologies such as Kotlin, Java React Native, and apart from this is Dart are all examples of mobile application technologies.
After Development of Mobile Application Theme
After Choosing a development approach we require consideration as per the desired user experience, resources, app features, and project timeline.

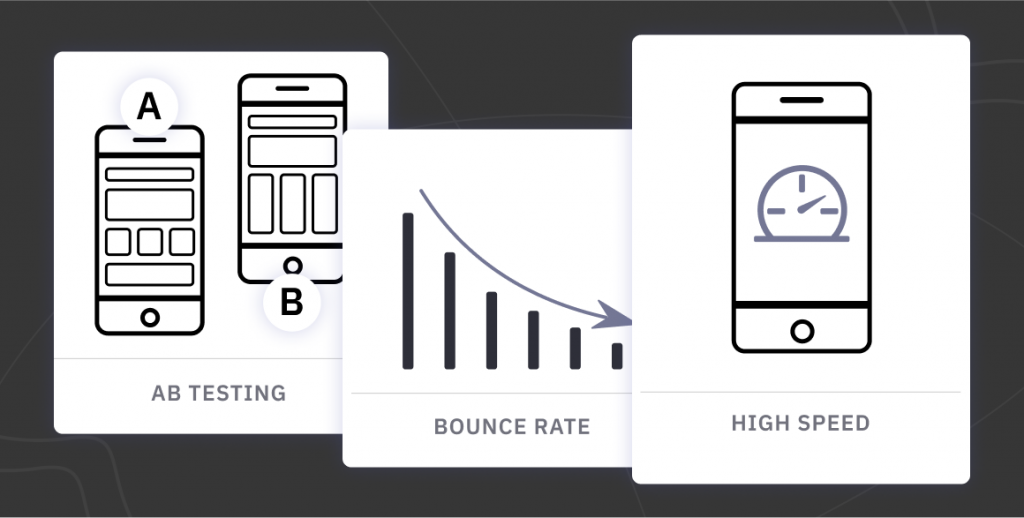
- Rate of bounce:- Create a Figma prototype that helps to control or lower the Mobile application bounce rate.
- UX A/B testing:- Figma can also perform A and B testing, by which we easily determine which aspect of the subject will perform better or be more productive, This is related to a decrease in cart abandonment.
- High Speed:-The Mobile application theme must be lightweight and load quickly.
Final considerations – Hence, this is how Figma to Mobile App conversion works.
Hence, you’ll be able to apply the design strategies, productivity tips, and other skills you’ve understood by this design project.



1 comments