Do you know? Many frameworks used the icon as a font instead of images in their app and projects like Magento, OpenCart, WordPress, etc.
The benefit of using Icon font:
1. Increase in size with much better quality than raster images
2. A font icon is a text, CSS can easily be applied to adjust the size and change the color.
3. Single request generated to the server.
Why font icon is better than the SVG icon.?
1. If we use the SVG icons it generates server requests for each icon.
2. If we use SVG sprite, in this case, we can’t change the icon color.
How to create the font icon?
As we are a designer, and we can create SVG icons from photoshop, illustrator, sketch, Figma, XD etc. So today I am going to create an icon font set of the following icons, that I created in sketch app.

First of all, I am thanks full to Icomoon.io, who provide us the quick conversion of the SVG icon into a font as there are many other software and websites but I like Icomoon as the quickest one.
Let’s start to create icons with the help of Icomoon in easy steps
Step 1:
Visit icomoon.io click on import icons and select all the SVG icons.

Note: All the icons should be properly curved or weld or union.
Step 2:
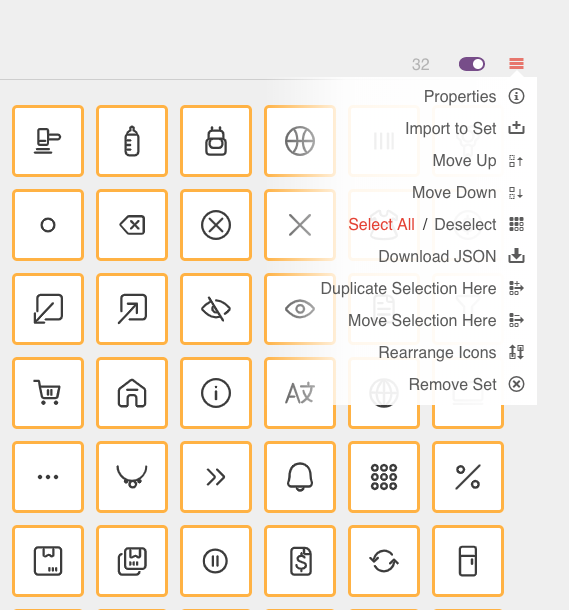
Select all the icons from the property panel

Step 3 :
Then click on the Generate Font link at the bottom of the page

Step 4 :
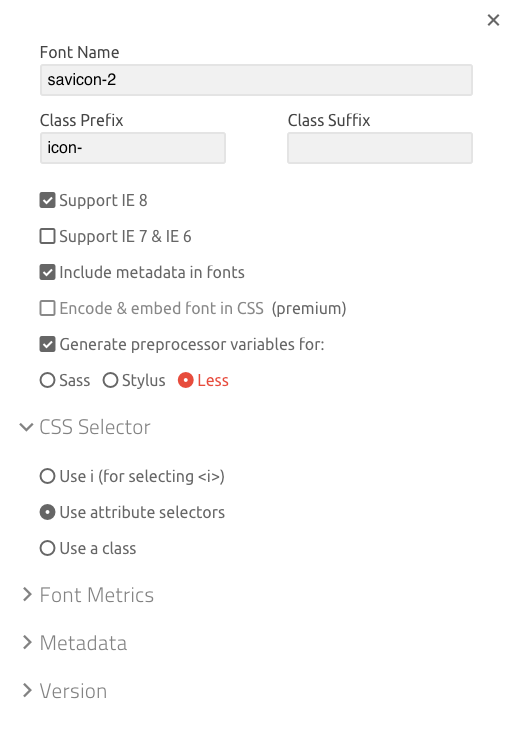
Go to Preference and give a name to your font

Step 5:
Final Step, Download your font from the bottom right corner.

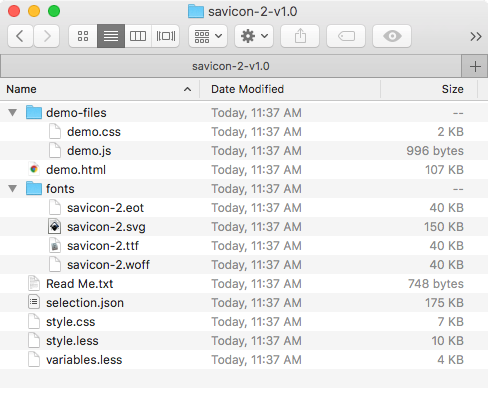
The downloaded file has the following file structure,

The downloaded file has a fonts folder have font’s eot, svg (save the information about your icons), ttf and woff.
Then style.css (or style.less and variable.less) CSS of the icon font, here demo.html file is generated with the help of style.css file only. To display the icons on the browser.
How to use it?
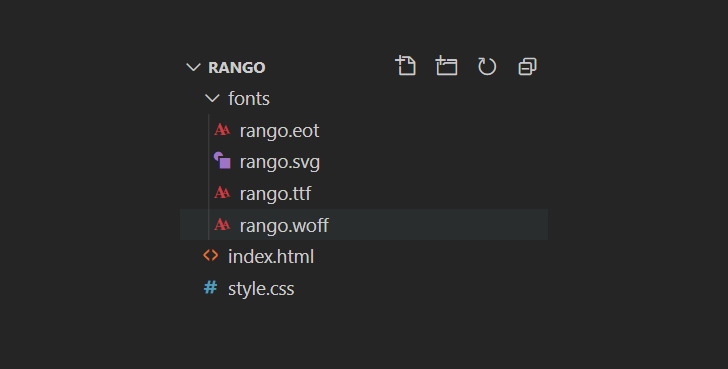
Using this font is very easy. Just place the font folder and style.css file in your project.

Link your style.css
<link rel="stylesheet" href="style.css"></head>
And find the name of your icon from the demo.html file that you have downloaded form icomoon and use it on the page where you want like below :
<html> <head> <link rel="stylesheet" href="style.css"></head> </head> <body> <span class="rango-activity"></span> </body> </html>
Download icon font and play around with sample icon in SVG format, If possible give it a try. Let me know if any issue you finds. Thanks!


Be the first to comment.