Why Figma is the best tool for CS-Cart eCommerce Marketplace Store design?
Designing an eCommerce marketplace store requires a tool that not only helps create visually appealing designs but also supports collaboration between teams.
Figma is an ideal platform, enabling teams to create and share interactive designs efficiently.
It provides a structured way to take your concept from the initial idea to a final prototype, making it an excellent choice for marketplace platforms like CS-Cart.
Webkul Design: Your Partner for Figma to CS-Cart Design
At Webkul Design, we follow a user-first approach to take your Figma designs and transform them into a fully functional CS-Cart store.
Our process ensures that the user experience is prioritized at every stage, from design to development.
Here’s how we bring your vision to life, focusing on each phase of the journey.
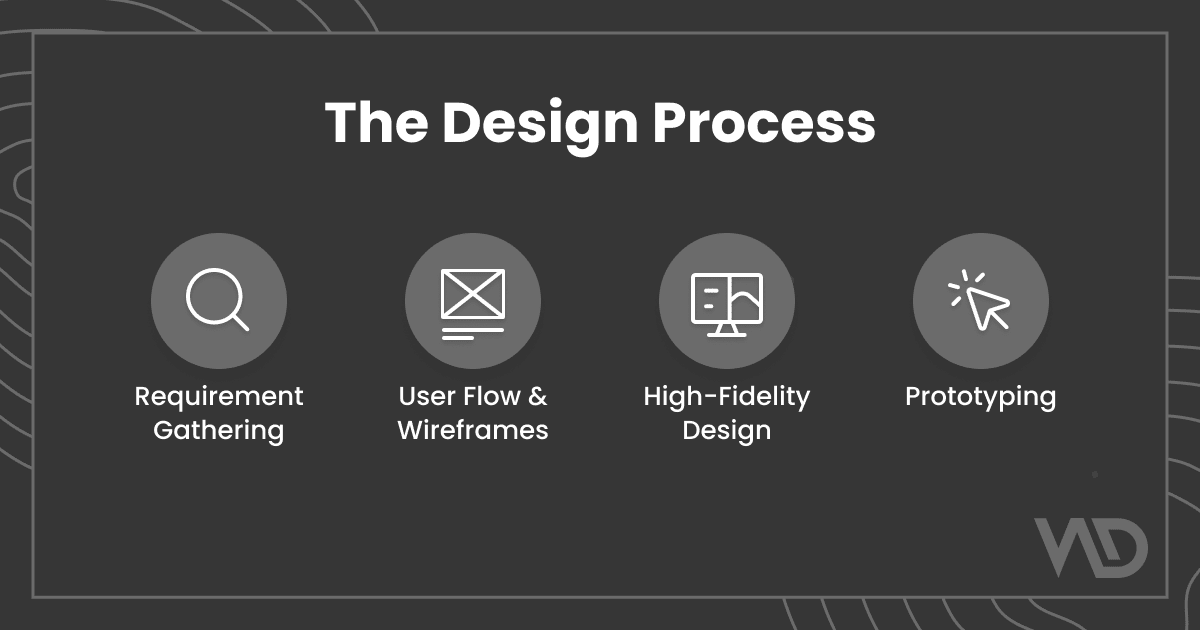
The Design Process: Turning ideas into a fully functional Marketplace Store

Requirement Gathering
The first step in any successful design project is understanding your business and goals.
We start by gathering requirements, ensuring we understand your brand, target audience, and specific needs.
This stage lays the groundwork for designing a store that not only looks great but also serves your customers effectively.
User Flow and Wireframes
Next, we build user flows and wireframes to map how people navigate your marketplace store.
This step is crucial as we define vendor onboarding, product listing, and commission structures through intuitive designs.
Wireframes are essential in planning the structure and functionality of your site before we move into the visual design.
This step helps to ensure that your store is intuitive and provides a smooth user experience.
High-Fidelity Design
After the wireframes are finalized, we move on to high-fidelity designs. This is where we add visual details—colors, fonts, images, and branding elements—to the wireframe layout.
These detailed designs give a realistic preview of how your store will look and feel once it’s developed.
At this stage, we ensure that the design aligns with your brand identity and provides a consistent user experience across all devices.
We also design vendor dashboards, product pages, and checkout systems to make sure everything is easy to use for both sellers and customers.
Prototyping
Before moving into development, we create a clickable prototype using Figma. This allows you to see how the design will function in a real world scenario.
You can navigate through the site, click on buttons, and experience the layout. Prototyping is key for getting feedback before finalizing the design and handing it over for development.
Why Choose Webkul Design for Figma to CS-Cart?

At Webkul Design, we’re experts in designing CS-Cart Multi Vendor stores.
We understand that design is more than just a layout; it’s a reflection of your brand and how you want users to experience your store.
Here’s why Webkul Design is the top choice for Figma to eCommerce store conversion:
Exact Design Implementation
Webkul’s Design team ensures that every detail of your Figma design is preserved when we develop your CS-Cart store.
From fonts to colors and layout, we design everything accurately to deliver the store you visualize.
Easy to use Marketplace
A great marketplace isn’t just about how it looks, it’s about how it works.
Our Figma to CS-Cart conversion makes sure vendors can join easily, list products quickly, and customers can shop smoothly.
Responsive and Mobile Optimized Design
More than half of online shoppers use mobile devices, so it’s crucial that your eCommerce store looks great on every screen size.
We make sure your CS-Cart store is fully responsive, meaning it adapts perfectly to mobile phones, tablets, and desktops.
Custom Features and Functionality
Every marketplace store is different, and yours should stand out.
Whether you need custom filters, unique product pages, or a personalized checkout experience.
We can design every component that enhances your store’s functionality without compromising user experience.
Additional Services Webkul Design Offers
Website Design Services

Your website is often the first interaction customers have with your brand. At Webkul Design, we focus on creating user-friendly, visually appealing websites that make a strong first impression.
Our website design service aims to design websites that not only look great but also function well, ensuring an engaging experience for visitors.
Mobile App Design Services

We specialize in creating mobile app design services that provide a great user experience and build long-term customer relationships.
We design apps that are intuitive and easy to use, ensuring that they meet the needs of your customers and encourage repeat engagement.
PWA Design Services

Progressive Web Apps (PWAs) designed by Webkul Design offer your users a mobile-friendly experience that is fast and responsive. PWAs provide the feel of a native app while working across various devices.
Our designs ensure that your PWA is accessible and effective for your audience.
POS Design Services

Webkul Design offers Point of Sale design services that make it easier for retail staff to manage their daily tasks.
Our POS designs are simple to use and help improve in-store operations, creating a more efficient and enjoyable experience for both staff and customers.
Headless Design Services

We provides headless theme design services that enhance website performance and flexibility.
Our headless designs deliver fast, responsive pages that meet modern user expectations while offering you the flexibility to manage your content in a way that suits your business.
Branding Services

Webkul Design brings creativity and precision to all aspects of branding services. From logos to brochures and merchandise, we design visual elements that reflect your brand’s values and connect with your audience.
Our approach ensures your brand stands out with a cohesive and professional identity.
Conclusion
To sum it up, Figma is a exceptional tool for designing an online store or multi-vendor marketplace, especially when turning it into a fully working CS-Cart marketplace store.
Want to learn more? Check out our other blogs eCommerce design and development. Need help? Reach us at [email protected].



Be the first to comment.